Reklama
Pokazy slajdów to świetny sposób na zaprezentowanie grupy zdjęć na stronie internetowej. Istnieje kilka sposobów wyświetlania takiego pokazu slajdów. Przede wszystkim możesz użyć usługi fotograficznej, takiej jak Flickr lub Picasa (wersja online), aby zgrupować zdjęcia i osadzić wynik na swojej stronie.
Po drugie, możesz utworzyć plik wideo z pokazu slajdów, przesłać go do witryny udostępniania wideo, takiej jak YouTube, i osadzić film na swojej stronie.
Po trzecie, które WebProjector sprawia, że jest to tak proste, hostuje pliki zdjęć na własnej stronie i wyświetla je jakoś w pokazie slajdów.
Jak wspomniałem powyżej, WebProjector bardzo ułatwia dodawanie pokazu slajdów do swojej witryny. Wykorzystuje technologię Flex i sprowadza się do zaledwie kilku prostych kroków, aby uruchomić pokaz slajdów.
Pobierz plik zip
Wejdź na stronę główną i przewiń w dół do miejsca „Ściągnij”I kliknij link„ zip ”.

Pobierz plik, otwórz go i rozpakuj pliki w folderze na dysku twardym. Zmodyfikujemy niektóre rzeczy, zanim prześlemy je na twój serwer internetowy, na przykład dodając zdjęcia i muzykę oraz kilka poprawek.
Przygotuj swoje zdjęcia
Zauważysz, że w folderze znajduje się podfolder o nazwie „obrazy. ” Znajdziesz tam przykładowe obrazy, ale chcesz je zastąpić własnymi. Po prostu je usuń i wklej tam własne.

Gdy zmodyfikujemy plik XML, upewnimy się, że zamiast próbek są wywoływane nazwy plików zdjęć.
Przygotuj swoją muzykę
Zakładając, że masz własny plik MP3, który wolisz odtwarzać w tle, zechcesz zastąpić domyślny plik MP3 własnym. Chcesz najłatwiejszy sposób? Zmień nazwę pliku MP3 na „music.mp3” i skopiuj go do pliku domyślnego. Łatwe jak ciasto.
Zmodyfikuj plik projector.xml
Otworzyć projektor.xml w edytorze tekstów do prostej edycji.

Nie martw się, wszystko, co chcemy ulepszyć, jest oznaczone etykietą i wcale nie jest mylące. Przetestuj pokaz slajdów, zapisując plik XML i otwórz plik index.html plik, aby zobaczyć zmiany.
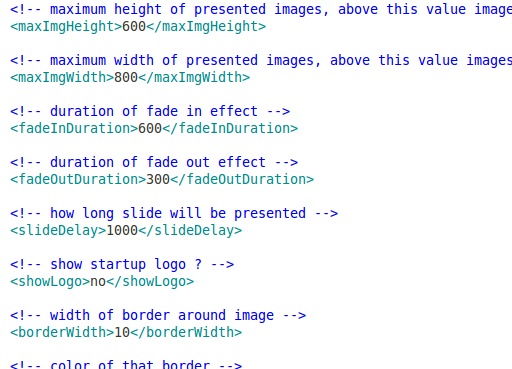
Pierwszą rzeczą, na którą chcesz zwrócić uwagę, są zmienne maksymalnej wysokości i maksymalnej szerokości. Możesz zmienić te liczby, aby zmienić rozmiar pokazu slajdów. Wygląda na to, że jest w pikselach.
Następnie możesz zmienić niektóre ustawienia czasu. Rozejrzyj się trochę, dopóki nie dotrzesz tam, gdzie chcesz. Możesz dostosowywać takie rzeczy, jak czas pojawiania się i zanikania oraz czas trwania każdego slajdu.
Oprócz opcji wyświetlania logo startowego lub nie, kilka kolejnych zmiennych, na które powinieneś spojrzeć, kontroluje, jak wyglądają rzeczy. Bałagan z szerokością obramowania i niektórymi kolorami, które się pokażą. Musisz jednak znać kolorowy kod szesnastkowy. Ten próbnik kolorów powinien pomóc Ci znaleźć kody szesnastkowe dla pożądanych kolorów.
Teraz upewnij się, że katalog obrazów i nazwa pliku MP3 są prawidłowe. Dostosuj ustawienia dźwięku do swoich upodobań. Poza wprowadzaniem nazw zdjęć w kolejności, w jakiej mają być wyświetlane slajdy, wszystko jest ustawione w pliku XML.
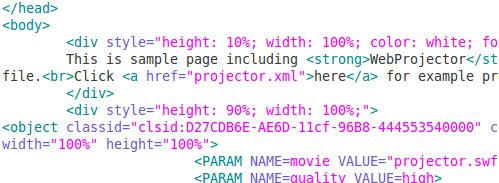
Edytuj index.html plik, aby zmienić słowa pojawiające się nad pokazem slajdów.

Możesz umieścić coś wyjaśniającego pokaz slajdów lub cokolwiek chcesz. Domyślny "To jest przykładowa strona…”Po prostu musi iść.
Zapisz i prześlij
Ostatnim krokiem będzie pokaz slajdów na żywo. Używając czegoś takiego jak FileZilla, prześlij cały katalog do swojej przestrzeni internetowej. Aby połączyć się z nim, należy połączyć się z katalogiem lub plikiem index.html. Albo naprawdę powinno to zrobić.
Więc masz to: Twój własny pokaz slajdów przechowywany we własnej przestrzeni internetowej (oto mój testowy pokaz slajdów).

Jestem pewien, że możesz zrobić fajne rzeczy, takie jak implementacja kodu HTML na innej stronie. Możesz nawet utworzyć stronę portfolio z podanego pliku HTML. Właśnie pokazałem ci podstawy konfiguracji.
Powiedz mi, co myślisz WebProjector? Czego używasz do udostępniania pokazów slajdów i dlaczego?
Mam na sercu 30-letnie dziecko. Od liceum pracuję na komputerach i przy komputerach. Lubię znajdować nowe i ciekawe strony, które są przydatne dla każdego dnia. Od lat pomagam i szkolę ludzi w kwestiach związanych z technologią i nie widzę, żebym się wkrótce przestał.


