Reklama
 Jeśli chcesz stworzyć prostą stronę internetową, ale nie chcesz szukać hostingu, prawdopodobnie już wiesz, jak trudne może być znalezienie darmowego i przyzwoitego hostingu. Jedną z możliwych opcji jest skorzystanie z usługi kopii zapasowej online Dropbox do obsługi Twojej witryny.
Jeśli chcesz stworzyć prostą stronę internetową, ale nie chcesz szukać hostingu, prawdopodobnie już wiesz, jak trudne może być znalezienie darmowego i przyzwoitego hostingu. Jedną z możliwych opcji jest skorzystanie z usługi kopii zapasowej online Dropbox do obsługi Twojej witryny.
Omówiliśmy już, jak możesz użyj Dropbox do hostowania strony internetowej 10+ najlepszych aplikacji dla Twojego DropboxJeśli korzystasz z Dropbox przez jakiś czas, być może nie zauważyłeś, że cały ekosystem aplikacji został zbudowany w celu korzystania z usługi. Z biegiem czasu te aplikacje powstały ... Czytaj więcej , ale jeśli szukasz szczegółowego przewodnika, trafiłeś we właściwe miejsce. Zanim przejdziemy do szczegółów na temat konfigurowania własnej strony internetowej za pomocą Dropbox, warto wspomnieć o kilku zastrzeżeniach.
Kiedy mówimy „stworzyć prostą stronę internetową„Należy położyć nacisk prosty. W projektowaniu, szablonach lub funkcjach nie ma zbyt wiele rzeczy, które pozwolą ci na hosting witryny Dropbox. W najlepszym przypadku możesz użyć go do opublikowania bloga lub podstawowej witryny internetowej w celu promowania swojej firmy. Jeśli planujesz używać Dropbox do hostowania swojej witryny, powinieneś również wiedzieć o limitach ruchu Dropbox - 10 GB dla konta bezpłatnego i 250 GB dla konta płatnego.
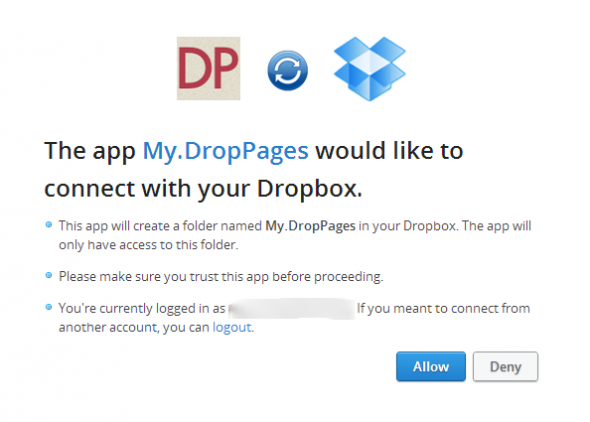
Jedną z najłatwiejszych usług do obsługi własnej witryny Dropbox jest DropPages. Logując się do witryny przy użyciu poświadczeń Dropbox, pojawi się monit o udzielenie dostępu do konta.

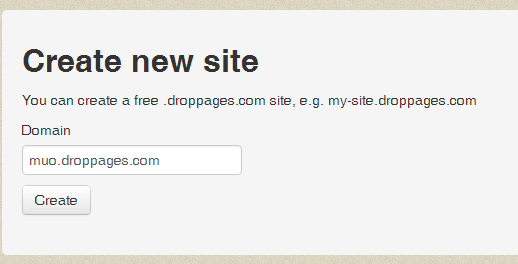
W ten sposób automatycznie utworzy się podfolder na koncie Dropbox. Aby go znaleźć, przejdź do Dropbox> Aplikacje> DropPages. Folder pozostanie pusty do momentu utworzenia pierwszej witryny. Możesz wybrać swoją subdomenę w nazwie domeny DropPages.

Jeśli wolisz korzystać z własnej domeny (i potrzebujesz więcej niż limit 50 MB), możesz przejść na konto pro za 5 GBP miesięcznie. DropPages pozwala również wybierać pomiędzy trzy różne tematy na twoją stronę.
Witryny DropPages znajdują się w trzech folderach na Twoim koncie DropBox. Folder „Treść” będzie zawierał wszystkie pliki tekstowe, które usługa automatycznie konwertuje na HTML. Folder publiczny zawiera treść statyczną - CSS, obrazy i zawartość do pobrania, a folder szablonów jest miejscem, w którym możesz zmienić swój szablon (szablon musi zawierać wszystkie informacje o menu / nawigacji udać się).
Wybór preferowanego szablon, możesz po prostu pobrać wszystkie pliki i zastąpić istniejące pliki w folderze DropPox DropPages. Jest to najłatwiejszy sposób na utworzenie witryny, ponieważ możesz po prostu zastąpić zawartość fikcyjną wybraną treścią. W ten sposób nie musisz się martwić tworzeniem menu, pasków bocznych ani niczego innego. (Pamiętaj, aby dać mu kilka minut, zanim pojawi się Twoja witryna - transformacja nie jest natychmiastowa).
Inną łatwą opcją wartą obejrzenia jest Pancake.io. Pierwszą rzeczą, którą musisz zrobić, to założyć bezpłatne konto i przyznać mu dostęp do konta Dropbox.

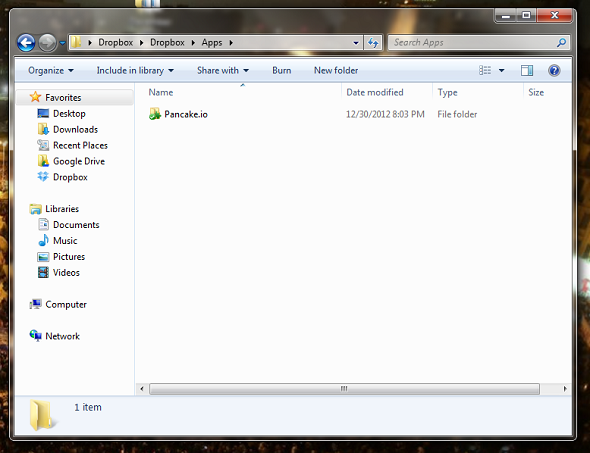
W ten sposób automatycznie utworzy się podfolder na koncie Dropbox. Aby wyświetlić folder, przejdź do Dropbox> Aplikacje> Pancake.io. W tym folderze znajdziesz dwa dokumenty - przewodnik dla początkujących i przykładowy post - oba w postaci plików .txt.

Najprostszym sposobem na utworzenie dodatkowych postów jest po prostu skopiowanie i wklejenie istniejącego przykładu i zastąpienie treści własnym.
Zasady tworzenia treści są bardzo podstawowe. Po prostu utwórz plik tekstowy zawierający następujące elementy u góry dokumentu:
—
tytuł: Witamy na Pancake.io!
nagłówek: Testowanie Pancake.io dla MakeUseOf
—To jest przykładowy post
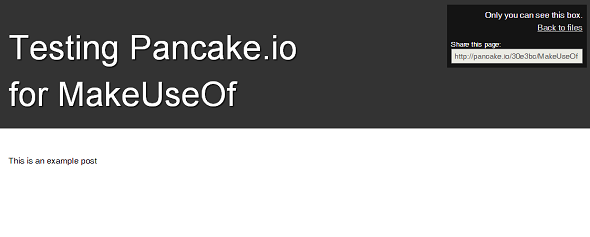
Po umieszczeniu wszystkich treści Twój post na blogu będzie wyglądał następująco:

Jak powiedzą na górze Twojego postu - tylko Ty możesz zobaczyć stronę - ale możesz łatwo udostępnić podany bezpośredni link. Jeśli chcesz utworzyć stronę z jedną stroną, masz już dość. Możesz dowiedzieć się więcej o wyglądzie swojej strony, patrząc na podany przykład, choć trochę wiedzy na temat języka HTML zajmie długą drogę. Dzięki podstawowej wiedzy o HTML będziesz mógł formatować tekst, osadzać obrazy i linki i nie tylko.
Jeśli dopiero zaczynasz korzystać z HTML, możesz rzucić okiem na nasz łatwy do naśladowania przewodnik 5 kroków do zrozumienia podstawowego kodu HTMLHTML jest podstawą każdej strony internetowej. Jeśli jesteś początkującym, zapoznaj się z podstawowymi krokami do zrozumienia HTML. Czytaj więcej jak to zrobić i jeszcze więcej. Sprawdź również te jedenaście tagów HTML 11 najlepszych tagów HTML, które każdy blogger i właściciel witryny musi wiedziećInternet zna wiele języków i jest zakodowany w kilku różnych. Jedynym językiem, który można znaleźć wszędzie i istnieje od czasu wynalezienia stron internetowych, jest ... Czytaj więcej przyda się przy tworzeniu bloga.
Pancake.io obsługuje kilka rodzaje plików w tym pliki PDF, pliki graficzne, arkusze kalkulacyjne Excel i pliki Powerpoint. Jeśli chodzi o tworzenie bardziej rozbudowanych stron internetowych, obsługuje on także pliki Markdown (.md). Możesz również łatwo osadzić listę wszystkich stron Pancake.io w dowolnym miejscu, generując kod HMTL tutaj.
Jeśli chcesz stworzyć witrynę z więcej niż jedną stroną, będzie to wymagać nieco więcej wysiłku z Twojej strony i będzie wymagało Obniżka cen - który konwertuje tekst na HTML i umożliwia tworzenie bardziej rozbudowanych stron internetowych za pomocą Dropbox.
SourceKit [No Longer Available] to narzędzie, które przyda się naprawdę, jeśli chcesz zachować całą edycję w przeglądarce. Rozszerzenie Chrome pozwala edytować pliki bezpośrednio w przeglądarce, ale musisz także przyznać mu dostęp do konta Dropbox. Nie zapominaj, że jeśli nie jesteś zainteresowany tym rozwiązaniem, jest wiele świetnych hosting usługi tam.
Czy masz jakieś wskazówki, jak korzystać z DropBox do stworzenia prostej strony internetowej? Poinformuj nas o tym w komentarzach.
Nancy jest pisarką i redaktorką mieszkającą w Waszyngtonie. Wcześniej była redaktorką na Bliskim Wschodzie w The Next Web, a obecnie pracuje w think tanku z siedzibą w DC na temat komunikacji i kontaktów z mediami społecznościowymi.


