Reklama
 Uwielbiam blogować. To takie proste. Gdybym mógł spędzić cały dzień na pisaniu artykułów na własne blogi i zarabiać na tym godnie, robiłbym to.
Uwielbiam blogować. To takie proste. Gdybym mógł spędzić cały dzień na pisaniu artykułów na własne blogi i zarabiać na tym godnie, robiłbym to.
Kiedy staram się stworzyć tę utopię, ciągle ulepszam swoje istniejące blogi, aby poprawić przychody z reklam i współczynnik konwersji (ilu użytkowników faktycznie klika reklamy). Jednym z najważniejszych aspektów bloga, który albo przekona nowych gości do pozostania, albo zmusi ich do odwrócenia się i ucieczki, jest estetyczna jakość Twojej witryny.
Spójrzmy prawdzie w oczy, jeśli twój blog wygląda tak, jakby został zaprojektowany przez jakiegoś faceta prosto z 1995 „Wprowadzenie do Web Page Design ”, możesz się założyć, że się nie zatrzymają, a na pewno nie zasubskrybują Twojego blog. Jeśli jednak twój szablon wygląda tak, jakby został stworzony przez guru Web 2.0 z jednym palcem na pulsie sieci społecznościowych, a drugi z gadżetami w zaawansowanych technologicznie widżetach - odwiedzający może być pod wrażeniem, aby rzucić okiem na to, co masz do powiedzenia.
W tym celu postanowiłem całkowicie odnowić szablon WordPress jednego z moich blogów i chcę pokazać czytelnikom MakeUseOf, jak cudownie łatwo jest zmienić motyw bloga WordPress.
Jak zmienić motyw blogu WordPress w 3 łatwych krokach
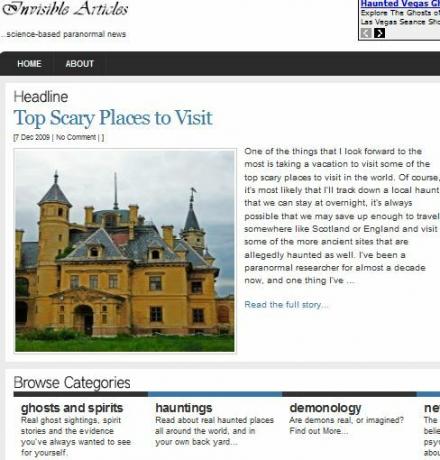
Witryna, na której zamierzam działać, to paranormalny blog o nazwie Invisible Articles. Witryna radzi sobie dość dobrze, ale zauważyłem, że nie widziałem takiego samego ruchu jak oryginalna wersja zbudowana na bezpłatnej platformie Bloggera. Po kilku miesiącach prowadzenia bloga zrozumiałem dlaczego. Jest to obecny wygląd bloga paranormalnego.

To motyw Arthemia stworzony przez Michaela Hutagalunga. To doskonały motyw, który pozwala Ci budować bloga w oparciu o wygląd e-zine lub strony z wiadomościami. Niestety zbyt późno dowiedziałem się, że większość entuzjastów zjawisk paranormalnych tak naprawdę nie chce witryn odwiedzają, aby wyglądać jak e-zin z białym tłem i ładnie rozmieszczonym paskiem menu kategorie.
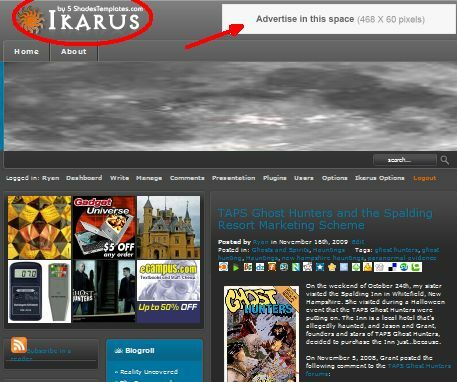
To, czego szuka ten tłum, to ciemne tła, upiorne i intrygujące zdjęcia oraz mnóstwo fajnych linków i widżetów. Postanowiłem więc wrócić do jednego z moich ulubionych motywów WordPress, znanego jako Ikarus [Usunięty uszkodzony adres URL].
Krok 1 - Zainstaluj nowy motyw
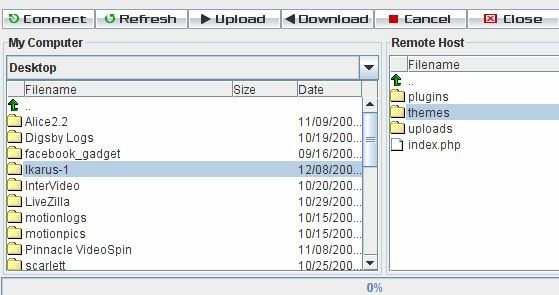
Chcesz wypróbować nowy motyw? To uderzająco proste. Wszystko, co musisz zrobić, to pobrać wybrany motyw WordPress, a następnie skopiować ten motyw (wraz ze wszystkimi podfolderami) do /wp-content/themes folder w katalogu instalacyjnym WordPress.

Używam klienta JavaFTP do przesyłania plików, ale możesz użyć dowolnego klienta FTP, który ci się podoba. Jeśli w kompozycji znajduje się wiele plików, może upłynąć limit czasu, jeśli spróbujesz przenieść cały folder nadrzędny, więc może być konieczne drążenie w dół i przesłanie jednego podfoldera na raz. Po zakończeniu przesyłania wszystkich plików motywu do „tematy”W blogu WordPress, nowy motyw pojawi się w panelu sterowania WordPress pod„Wygląd”Opcja menu.

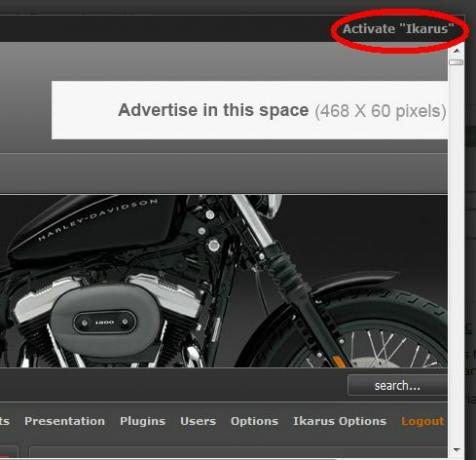
Gotowy do zmiany całego bloga w mgnieniu oka? Po prostu kliknij obraz motywu, a następnie kliknij „Aktywuj," i jesteś skończony! Cóż… w pewnym sensie.
Krok 2: Konfiguracja opcji motywu
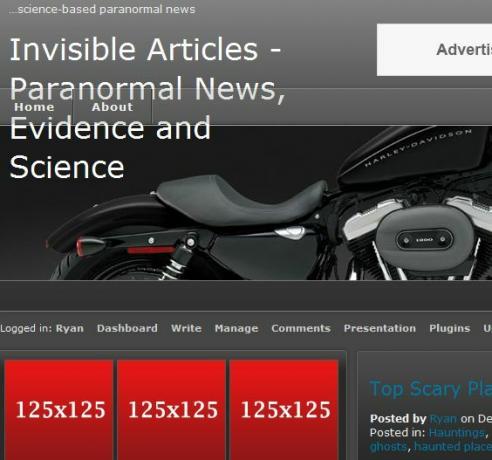
Teraz, gdy zmieniłem motywy, mój styl bloga całkowicie się zmienił - jest jak w dzień iw nocy! Jestem bardzo zadowolony z tego, jak drastycznie nowy motyw całkowicie zmienił „charakter” tej paranormalnej strony, ale jako możesz stwierdzić, że wciąż jest wiele domyślnych obrazów i ustawień, które nadal nie działają i nie wyglądają dobrze.

Gdyby to był mój pierwszy raz, pewnie bym się przeraził, ponieważ spędziłem wiele godzin, żeby mój ostatni motyw wyglądał dobrze. Ale tym razem wiem, że mogę łatwo wrócić, po prostu aktywując stary motyw, jeśli muszę.
Dostosowywanie motywu będzie się różnić w zależności od pobieranego motywu, ale ogólnie rzecz biorąc, musisz dostosować nagłówek obraz lub logo swojego bloga, reklam i zwykle musisz skonfigurować osadzone widżety lub kod, takie jak pokazy slajdów lub wideo gracze. Wiele z nich będzie można dostosować w ładnym formularzu opcji pod WordPress „Wygląd”.

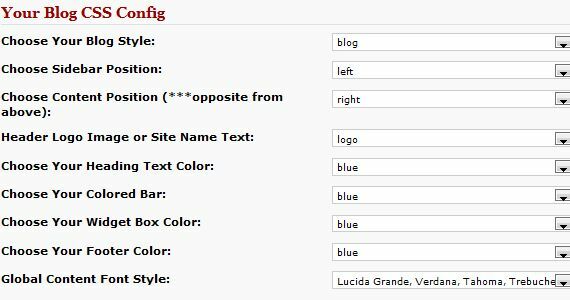
W moim przypadku dla Ikarusa jest to pozycja „Opcje IKARUS”, a ten dobrze zaprogramowany motyw pozwala wypełnić pola obrazów i linków do reklam, dostosować kolory i zmienić obraz nagłówka. Po kilku prostych poprawkach (i szybkim utworzeniu obrazu) mój nowy szablon jest prawie gotowy.

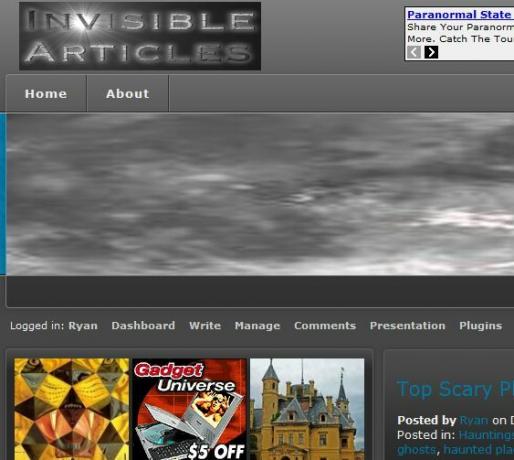
Jak widać, mój blog wreszcie wygląda bardziej jak fajny blog paranormalny, a mniej jak sucha i nudna strona z wiadomościami. Oczywiście jest kilka rzeczy, które można zmienić tylko poprzez ulepszenie kodu lub znajomość skryptów w tle. Jest to typowe dla niektórych bardziej zaawansowanych tematów, a Ikarus nie jest wyjątkiem.
Krok 3: Dodanie obrazu nagłówka i reklam
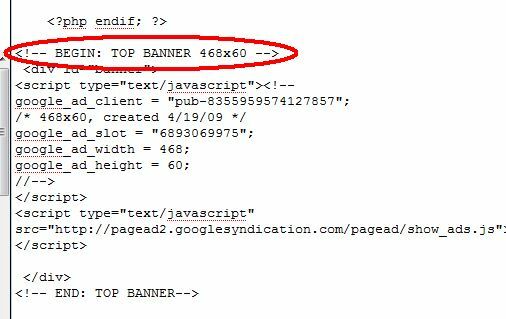
Ten darmowy szablon jest skonfigurowany tak, aby obrazy reklam i linki mogły przejść do pola opcji, ale jeśli używasz Google Adsense, musisz wstawić kod iframe. Jedynym sposobem, w jaki to działa, jest edycja „header.php”Sam plik. Domyślne jest logo Ikarus pokazane powyżej. Aby zastąpić go własnym, wystarczy utworzyć obraz logo o wymiarach 265 pikseli szerokości i 75 pikseli wysokości, a następnie zapisz go jako logo.png i użyj go do zastąpienia logo.png w katalogu obrazów w motywie Ikarus teczka. Aby stworzyć moje logo, użyłem CoolText.

Edycja plików PHP wcale nie jest taka zła. Zazwyczaj twórca motywu wyraźnie pokazuje, gdzie powinny się znajdować reklamy, jak widać w powyższym skrypcie nagłówka. Po wklejeniu kodu Google Adsense i utworzeniu obrazu logo moja strona została całkowicie przekonwertowana na nowy motyw i jest dostępna na żywo!

Jak widać, testowanie nowych motywów na blogu WordPress to bułka z masłem - uważaj tylko, które motywy wybierzesz. Jeśli skończysz na testowaniu napisanego przez amatora i pełnego błędów, możesz zmarnować godziny na próbę uruchomienia go. Z drugiej strony, jeśli trzymasz się motywów, które są oczywiście dobrze zaprojektowane (zazwyczaj wystarczy rzut oka na jakość samego projektu), prawdopodobnie nie będziesz mieć problemów.
Czy często zmieniasz motywy bloga WordPress? Czy napotykasz kiedyś trudności, z którymi potrzebujesz pomocy, czy masz jakieś wskazówki dla innych użytkowników WordPress? Podziel się swoim spostrzeżeniem w sekcji komentarzy poniżej.
Ryan ma tytuł licencjata z inżynierii elektrycznej. Pracował 13 lat w inżynierii automatyki, 5 lat w IT, a teraz jest inżynierem aplikacji. Były redaktor naczelny MakeUseOf, przemawiał na krajowych konferencjach dotyczących wizualizacji danych i był prezentowany w krajowej telewizji i radiu.