Reklama
 Jeśli kiedykolwiek istniał motyw przewodni dla WordPress, do którego ludzie zwracali się ze względu na styl i prostotę, to właśnie tak Praca dyplomowa, wśród wielu innych. To małe doozey pozwala stworzyć profesjonalnie wyglądającego bloga z niewielkim kodowaniem lub bez kodu. Wielu najlepszych blogerów, takich jak Adam Baker i James Allen użyj go, nie wspominając o jego pochwałach przez ostatecznego „Probloggera” Darren Rowse.
Jeśli kiedykolwiek istniał motyw przewodni dla WordPress, do którego ludzie zwracali się ze względu na styl i prostotę, to właśnie tak Praca dyplomowa, wśród wielu innych. To małe doozey pozwala stworzyć profesjonalnie wyglądającego bloga z niewielkim kodowaniem lub bez kodu. Wielu najlepszych blogerów, takich jak Adam Baker i James Allen użyj go, nie wspominając o jego pochwałach przez ostatecznego „Probloggera” Darren Rowse.
Ale to wszystko ma wadę. Widzisz, aby stworzyć w pełni funkcjonalną stronę internetową bez konieczności kodowania, musisz zapłacić. I zapłacisz dużo - dokładnie 87 USD. Znalazłem jednak darmowy alternatywny klon motywu WordPress Thesis, który jest prawie identyczny, ale tylko dla tych z nas, którzy nie boją się, że nasze głowy utkną w kawałku HTML i zmieniając.
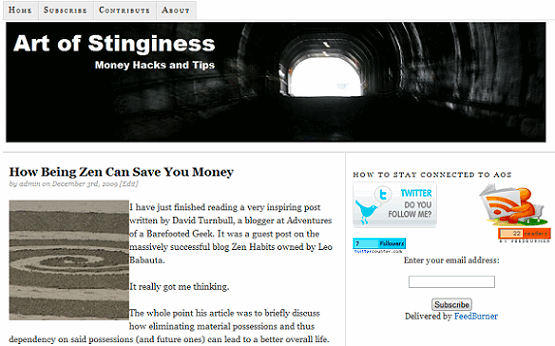
Nazywa się on motywem „2 kolumny neoklasyczne” i jest dostępny do pobrania na końcu tego bardzo długiego postu [Już niedostępny]. Wygląda prawie dokładnie tak jak teza. Poniżej zrzut ekranu mojego bloga z uruchomionym motywem. Jak widać, ma te same czcionki, format i styl, co Thesis i zapłaciłem za to wszystko dokładnie 0 USD.

Tworzenie klona tezy WordPress
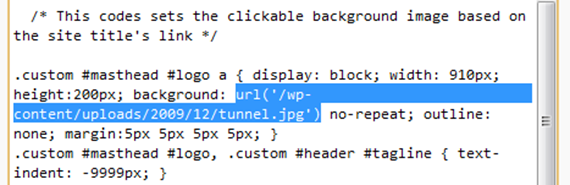
Dostosowałem swój motyw na trzy główne sposoby. Pierwszą i być może najbardziej oczywistą była zmiana obrazu nagłówka na coś bardziej odpowiedniego dla mojego bloga. W przypadku większości motywów kod do tego celu znajduje się w pliku Header.php, więc trochę mnie to wytrąciło z równowagi, gdy odkryłem, że tak nie było. Ale nigdy nie bój się, zgodnie z wezwaniem do „dostosowania” Thesis, zmiany należy wprowadzić w pliku Custom.css mniej więcej w połowie.
Zobaczysz następujący obszar kodu, który zaznaczyłem. Standardowo będzie to wyglądać jak „hemthemes / neoclasical2 / header.png”.

Wpisz lokalizację obrazu (który już został przesłany za pomocą funkcji „Dodaj multimedia” w WordPress). Powinien to być adres URL z części „/ wp-content…”. Możesz także dostosować wymiary obrazu za pomocą kodu bezpośrednio nad podświetloną sekcją. Standardowe wymiary to „szerokość: 910px; wysokość: 200 pikseli;“.
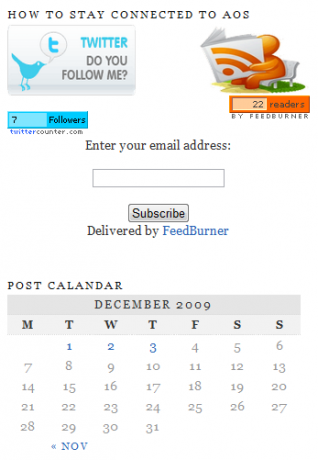
Drugą zmianą, którą możesz chcieć wprowadzić, jest pasek boczny; miejsce, w którym wielu z nas umieszcza większość naszych funkcji, kanałów i zabawnych rzeczy. Każdy, kto wcześniej korzystał z WordPress, będzie wiedział, że można to zrobić, otwierając „Widżety” na karcie „Wygląd” na ekranie administratora WP. Jak widać, wstawiłem obrazy (znaczek na Twitterze i ikonę RSS), które są hiperłączone do ich kont. Dodałem też kilka liczników (wciąż wstydliwie niskich, jak w pierwszym miesiącu!).
 Dodałem również do kalendarza i innych ogólnych widżetów, które są już w WordPress, przeciągając je na pasek boczny w menu „Widżety”.
Dodałem również do kalendarza i innych ogólnych widżetów, które są już w WordPress, przeciągając je na pasek boczny w menu „Widżety”.
Inną rzeczą, którą możesz chcieć dodać do swojego bloga, są reklamy. Większość usług (takich jak AdSense) wyświetla reklamy w kodzie HTML. Aby dodać to do paska bocznego (lub nawet w dowolnym miejscu w witrynie), po prostu wklej ten kod do tekstu widget na pasku bocznym (lub w innym miejscu) do pliku kodu, jeśli chcesz go gdzie indziej, na przykład w nagłówek).
Wreszcie, jeśli chcesz nieco urozmaicić swoją witrynę i zwiększyć ruch, dodaj media społecznościowe, takie jak Twitter, Digg i Stumble Upon.
Co sądzisz o BEZPŁATNYM klonie motywu WordPress? Jaki jest twój ulubiony profesjonalnie wyglądający motyw WordPress?
Nazywam się Dean Sherwin. Jestem niezależnym pisarzem specjalizującym się w technologii, kulturze, polityce, poradnikach i wszystkich innych fajnych dziwacznych rzeczach. Zacząłem współpracować z MUO w lipcu 2009 r. Lubię konsolowe gry wideo i wiem, że gram w dziwną grę MMO. Jednak moją prawdziwą pasją jest pisanie i czytanie na temat technologii i ewolucji naszego szybkiego…


