Reklama
Niska prędkość ładowania strony jest jednym z głównych powodów, dla których Twoja witryna nie otrzymuje trafień, na które zasługuje.
Ponieważ zainteresowanie odbiorców wciąż jest niskie, oto kilka najważniejszych wskazówek, jak przyspieszyć witrynę i upewnić się, że odwiedzający ją pozostaną.
1. Zmniejsz rzeczywisty rozmiar swojej witryny

Jeśli witryna ładuje się wolniej niż trzy sekundy, ludzie prawdopodobnie ją opuszczą, nawet zanim strona główna się załaduje. Użycie niewłaściwego formatu dla zdjęć może z łatwością nadmuchać witrynę i zepsuć w inny sposób wspaniałe wrażenia z przeglądania.
Ponad 70% mobilnych stron internetowych ma ponad 1 MB, a 12% ponad 4 MB! Pamiętaj, że trzeba siedem sekund pobrać 1,5 MB na dobrym połączeniu 3G. Najlepszą praktyką jest utrzymywanie każdej strony poniżej 0,5 MB.
Uczyć się różnica między JPG, PNG i GIFi upewnij się, że używasz wymaganej rozdzielczości.
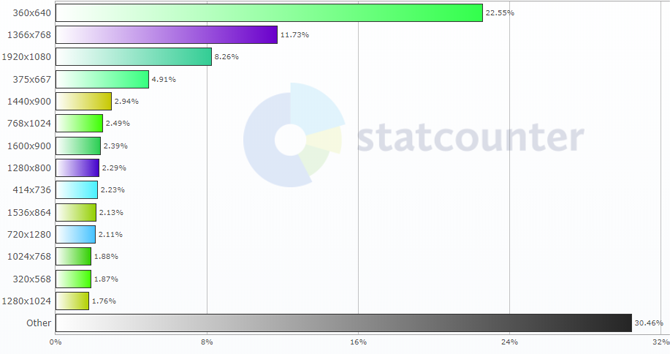
Według GlobalStats, są to najczęściej używane rozdzielczości ekranu w 2018 roku:
- 22,55% używa rozdzielczości 360 x 640 (mobilny)
- 11,73% używa rozdzielczości 1366 x 768
- 8,26% używa rozdzielczości 1920 x 1080
- 4,91% używa rozdzielczości 375 x 667 (mobilny)
- 2,94% używa rozdzielczości 1440 x 900
To ponad 50% wszystkich użytkowników, więc zastanów się nad tym, dodając zdjęcia do swojej witryny.
2. Zaprojektuj swoją witrynę na urządzenia mobilne
Według badania przeprowadzone przez Google w zeszłym roku na temat szybkości stron mobilnych:
Według nowej analizy średni czas potrzebny do pełnego załadowania mobilnej strony docelowej wynosi 22 sekundy. Jednak 53% odwiedzających witrynę mobilną opuszcza stronę, której ładowanie trwa dłużej niż trzy sekundy. To duży problem.
Ponad 75% witryn mobilnych potrzebuje 10 sekund lub dłużej, aby załadować się przez 3G. Ponad połowa całego ruchu odbywa się za pośrednictwem urządzeń mobilnych i raczej nie spadnie. Zachowaj więc mały ślad na stronie internetowej, aby uszczęśliwić użytkowników Internetu mobilnego i upewnij się, że pozostaną!
Jeśli korzystasz z CMS jak WordPress, Joomla lub Drupal Drupal vs. Wordpress: jaki jest najlepszy CMS typu open source?Planujesz założyć stronę internetową, ale nie możesz wybrać odpowiedniego CMS typu open source? Oto jak wybrać między WordPress a Drupal. Czytaj więcej , istnieją wtyczki, dzięki którym Twoja witryna jest bardziej przyjazna dla urządzeń mobilnych.
Alternatywnie możesz użyć narzędzi takich jak b Zmobilizowany lub Duda Mobile przekonwertować witrynę na komputery stacjonarne na urządzenia mobilne. To powiedziawszy, często najlepiej jest zaprojektować oddzielną stronę internetową, aby zapewnić najlepszą jakość użytkownikom mobilnym.
Należy również rozważyć zaoferowanie uproszczonej wersji witryny za pomocą Projekt Accelerated Mobile Pages (AMP). Korzystanie ze stron AMP poprawi szybkość ładowania strony na urządzeniach mobilnych. Istnieją ścisłe wytyczne dotyczące JavaScript i CSS, ale korzyści są mierzalne.
Niezależnie od tego, którą drogę wybierzesz, upewnij się, że witryna mobilna jest lekka. I staraj się nie przekraczać zalecenia 0,5 MB na stronę.
3. Upewnij się, że Twoja witryna jest zminimalizowana
Jeśli piszesz własną witrynę od zera, edytuj ją regularnie. W miarę rozwoju projektu zapewne uczysz się bardziej wydajnych sposobów wykonywania zadań, dlatego w miarę udoskonalania kodu pamiętaj o przejrzeniu kodu.
Zminimalizuj i połącz swoje CSS, HTML i JavaScript. Jeśli korzystasz z sieci CDN, na przykład Cloudflare, istnieje specjalna karta do poprawy prędkości, gdzie pierwszą opcją jest Auto Minify. Jeśli korzystasz z narzędzia do tworzenia witryn (takiego jak Squarespace lub Weebly), jest to prawdopodobnie domyślnie zrobione.

Pamiętaj, aby przetestować witrynę po włączeniu czegokolwiek, co łączy lub zmniejsza zasoby witryny. Eksperymentuj z różnymi opcjami, aby zobaczyć, co jest najlepsze dla Twojej witryny, ponieważ niektóre funkcje mogą działać z włączoną funkcją Minify.
4. Unikaj ładowania skryptów, gdy nie są potrzebne
Konieczność załadowania kilku plików JavaScript, zanim będą one potrzebne, niepotrzebnie spowolni prędkość całej strony. Jeśli to możliwe, unikaj ładowania skryptów z serwerów innych firm.
Zażądanie ich spowoduje dalsze spowolnienie ładowania i może potencjalnie stanowić zagrożenie bezpieczeństwa. Zachowaj je na serwerze swojej witryny, jeśli to możliwe.
Możesz użyć odraczać lub asynchronizacja aby opóźnić ładowanie określonych plików JavaScript, aby zmniejszyć obciążenie urządzeń odwiedzających i poprawić szybkość ładowania stron. Alternatywnie, w przypadku małych skryptów możesz inline JavaScript bezpośrednio do dokumentu HTML.
Async powie przeglądarce, aby kontynuowała analizowanie kodu HTML w tym samym czasie, gdy pobierane są pliki JavaScript. Wstrzymanie nastąpi wtedy, gdy plik zostanie w całości pobrany.
Tymczasem odroczenie powie przeglądarce, aby wykonała pliki JavaScript po przeglądarka zakończyła parsowanie całego dokumentu HTML.
Przeglądarka domyślnie wstrzymuje analizowanie plików HTML podczas pobierania i wykonywania dowolnych plików JavaScript.
Wstawienie JavaScript w dokumencie HTML pomoże zmniejszyć liczbę plików, które przeglądarka musi pobrać przed wyświetleniem strony. Możesz wstawić JavaScript, dodając zawartość dowolnego zewnętrznego pliku JavaScript między znacznikami skryptu.
Możesz bezpiecznie używać funkcji odroczenia i asynchronizacji w Google Analytics, Facebook Pixel i innych narzędziach analitycznych i raportowaniu błędów bez wpływu na funkcjonalność strony.
Na koniec zastanów się, czy kody śledzenia, analizy, dodatkowe funkcje i reklamy wyświetlane w Twojej witrynie są konieczne. Jeśli to możliwe, używaj bardziej lekkich opcji i złomuj je, jeśli nie dodadzą nic wartościowego tobie lub odwiedzającym.
5. Użyj buforowania i CDN

Sieć dostarczania treści (CDN) skopiuje Twoją witrynę na serwery na całym świecie i skróci czas podróży danych, łącząc odwiedzających z serwerem bliższym geograficznie. Treści statyczne będą również buforowane i dostarczane przez serwery CDN.
Cloudflare jest prawdopodobnie CDN, którą znasz najlepiej, ale Akamai i Amazon CloudFront są ugruntowanymi alternatywami.
Upewnij się, że ty również Cache przeglądarki dźwigni W ten sposób Twoja przeglądarka zagraża Twojej prywatnościTwoja przeglądarka internetowa ujawnia mnóstwo informacji o tym, kim jesteś, dokąd zmierzasz i co lubisz. Oto szczegóły, które wyciekają przy każdym połączeniu z Internetem. Czytaj więcej aby poprawić szybkość ładowania witryny dla stałych użytkowników. Buforowanie przeglądarki polega na pobraniu tych plików z serwera na urządzenie użytkownika.
Przy kolejnych odsłonach lub wizytach pliki te zostaną załadowane lokalnie z urządzenia użytkownika zamiast żądać ich z serwera zewnętrznego (w zależności od daty wygaśnięcia plików).
6. Pozbądź się nieistotnych wtyczek
Wtyczki powinny być używane tylko wtedy, gdy jest to konieczne. Dzieje się tak niezależnie od tego, czy korzystasz z Wix, Weebly, WordPress lub Squarespace Squarespace vs. WordPress: Który jest dla Ciebie odpowiedni?WordPress i Squarespace to dwa największe nazwiska w tworzeniu stron internetowych. Oto, co musisz wiedzieć, aby zdecydować między nimi. Czytaj więcej albo coś innego. Wszelkie funkcje, które możesz zrobić, dodając prosty CSS zamiast wtyczki, powinieneś. Użyj wstrzyknięcia kodu w Squarespace, Użyj Dostosowanie CSS w WordPress , i Niestandardowy CSS w Wix.
Wtyczki mogą powodować duże obciążenie procesora lub pamięci na serwerze, co może spowolnić lub nawet zatrzymać ładowanie strony.
Jeśli korzystasz z WordPress, prawdopodobnie nie korzystasz ze wszystkich wbudowanych funkcji. Wyłącz je za pomocą wtyczki podobnej do Wyczyść.
Zawsze rozważaj używane wtyczki. Jeśli używasz kilku funkcji we wtyczkach, takich jak JetPack, rozważ ich całkowite usunięcie i zastąp je lekkimi wtyczkami, które wykonują tę samą pracę.
7. Ustawienia serwera w celu przyspieszenia witryny
Opóźnienie serwera będzie miało duży negatywny wpływ na szybkość ładowania strony i PageRank.
Google zaleca, aby czas do pierwszego bajtu (TTFB) wynosił 1,3 sekundy lub mniej. Jest to najdłuższe opóźnienie, zanim urządzenie rozpocznie pobieranie strony po początkowym skontaktowaniu się z serwerem. To powiedziawszy, średnia strona ma TTFB ponad 2 sekundy, znacznie powyżej ich rekomendacji.
Przyczyną tego są zwykle udostępnione hosty, ale istnieją pewne ustawienia, które można skonfigurować, aby skrócić czas odpowiedzi serwera.
- Użyj najnowszej wersji PHP, z którą Twoja strona jest kompatybilna. Najnowsza wersja (PHP 7.2) ma znaczną poprawę prędkości.
- Włącz „Keep-Alive”
- Włącz HTTP / 2
- Skorzystaj z HTTP Strict Transport Security (HSTS)
- Ustaw wykonywanie kopii zapasowych w nocy
Jeśli twoja witryna jest wykonana w WordPress, upewnij się, że korzystasz z hosta, który specjalizuje się w hostingu WordPress, np Bluehost. Dzięki temu ustawienia serwera zostaną skonfigurowane specjalnie pod kątem wydajności WordPress.
Skończyłeś poprawiać? Teraz przetestuj swoją witrynę

Teraz, gdy znasz idealny czas ładowania strony, rozmiar i czas do pierwszego bajtu (TTFB), do którego powinieneś dążyć, skąd wiesz, jaki jest twój?
Oto niektóre z naszych ulubionych narzędzi online do testowania witryny:
- varvy.com: te narzędzia przetestują szybkość i wydajność stron na komputerach i urządzeniach mobilnych oraz dostarczą cennych wskazówek, jak ulepszyć witrynę
- Google PageSpeed Insight: niedawno zaktualizowane narzędzie Google PageSpeed przetestuje Twoją prędkość i zaproponuje ulepszenia
- GTmetrix: świetne narzędzie z praktyczną poradą
- WebPageTest: przetestuj swoją witrynę na różnych urządzeniach, systemach operacyjnych i lokalizacjach
- Pingdom: bardzo popularne narzędzie, podobne do WebPageTest z ładniejszym interfejsem
Możesz przetestować swoją witrynę mobilną za pomocą powyższych linków, a także ThinkWithGoogle Mobile Test (obsługiwany przez WebPageTest). Wyniki podadzą konkretne wskazówki na temat tego, co możesz poprawić, z szacunkowym czasem ładowania, jeśli zastosujesz się do tych wskazówek.
Zalecane najlepsze praktyki stale się zmieniają, więc regularnie sprawdzaj szybkość strony w miarę wprowadzania ulepszeń.
Aby uzyskać jeszcze bardziej cenny wgląd w wydajność Twojej witryny, pamiętaj o tym zweryfikuj swoją domenę w Google i Bing. 5 głównych zalet weryfikacji domeny w Google i BingJeśli masz własną witrynę, oto powód, dla którego warto zweryfikować swoją domenę w Google i Bing za pomocą narzędzi dla webmasterów. Czytaj więcej
Każdy dzień jest dniem szkolnym. Bernt jest marzycielem i entuzjastą zielonych technologii, który chce uratować świat dzięki farmie owadów. Jest wieloletnim pracownikiem wsparcia technicznego i konstruktorem WordPress, który niedawno zaczął zanurzać się w pisaniu. Bernt jest wielkim fanem ekosystemu Google i wykorzystuje niedrogie technologie do wykonywania zadań administracyjnych…

