Jednym z największych modnych słów w świecie projektowania online w ciągu ostatnich dwóch lub trzech lat musi być „responsywny”. Wraz z nadejściem przeglądania wszystko, od 4-calowego ekranu smartfona do 27-calowego wyświetlacza, może być trudne upewnienie się, że Twoja strona internetowa lub blog wyglądają dobrze, bez względu na wszystko co. Właśnie dlatego responsywny projekt jest niezbędny, ponieważ może automatycznie wykryć urządzenie, którego używasz do uzyskania dostępu do witryny, i dostosować go do rozmiaru ekranu.
Chociaż możesz zaprojektować całą witrynę tak, aby była responsywna, w przypadku osadzania treści zewnętrznych niekoniecznie dostosuje się do ekranu lub urządzenia, z którego korzystają użytkownicy witryny. Witryny, które nie zapewniają wrażliwych na osadzanie treści, obejmują takich gigantów jak YouTube i Instagram, ale możesz skorzystać z usługi takiej jak Osadzaj Responsive aby przekształcić tę treść w responsywne osadzanie.
Historia responsywnego projektowania stron internetowych
Termin responsive web design pochodzi z 2010 roku, kiedy został wymyślony przez projektanta Ethana Marcotte w artykule na temat A List Apart. On napisał:
„Możemy projektować w celu uzyskania optymalnych wrażeń podczas oglądania, ale osadzamy technologie oparte na standardach w naszych projektach, aby uczynić je nie tylko bardziej elastycznymi, ale także bardziej dostosowującymi się do mediów, które je renderują. Krótko mówiąc, musimy ćwiczyć responsywne projektowanie stron internetowych. ”
Teraz zaledwie trzy lata później, a znaczenie responsive web design ma nadal rośnie, a oprócz tego, że używasz oszałamiającego, responsywnego projektu lub motywu, jest wiele interesujących responsywne narzędzia, których możesz użyć, aby zapewnić pełną responsywność swojej witryny goście.
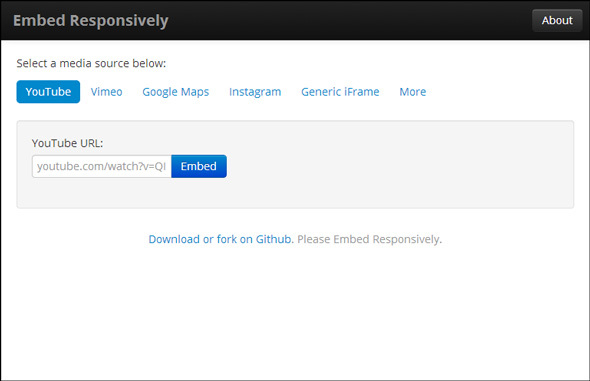
Osadzaj Responsive
Podczas gdy Twój motyw może być responsywny (jak na tej liście wspaniałe responsywne motywy WordPress Utwórz niezwykle responsywne portfolio za pomocą jednego z tych darmowych motywów WordPressW dzisiejszych czasach nie wystarczy mieć pięknie zaprojektowaną stronę internetową, zwłaszcza jeśli jesteś fotografem, artystą lub grafikiem. W dzisiejszych czasach, jeśli Twoja witryna nie reaguje, prawdopodobnie tracisz znaczną część ... Czytaj więcej ), istnieją pewne osadzenia, które niekoniecznie dostosowują się do wielkości ekranu użytkownika. Chociaż możesz osadzać treści z Twittera, Storify, SoundCloud i Scribd, już wykonali dla Ciebie wszystkie ciężkie prace. Jeśli więc na przykład umieścisz tweeta, osadzenie będzie responsywne, więc zostanie zmienione w celu dopasowania do ekranu użytkownika.
Istnieje jednak kilku winowajców, którzy nie mieli okazji zapewnić responsywnych osadzeń, dzięki czemu gdy udostępniasz treści z ich witryn, dostosowuje się ono automatycznie do wyświetlanego ekranu na. To tam gdzie Osadzaj Responsive wchodzi. Jeśli znasz się na kodzie, zawsze możesz edytować kod źródłowy i przekonwertować go na responsywny, ale Osadzanie Responsively sprawia, że jest to sprawa kopiowania i wklejania - śmiertelnie łatwa!
Usługa obecnie zawiera słowa z Instagram, YouTube, Vimeo, Google Maps, a nawet ze standardowymi osadzeniami iFrame. To cudowne strony, takie jak te, które nie używają responsywnych osadzeń; ale być może dlatego pojawiło się narzędzie takie jak Embed Responsively. Możesz kliknąć „Więcej” na stronie, aby zobaczyć małą listę popularnych witryn, które są obecnie responsywne.
Jak korzystać z usługi

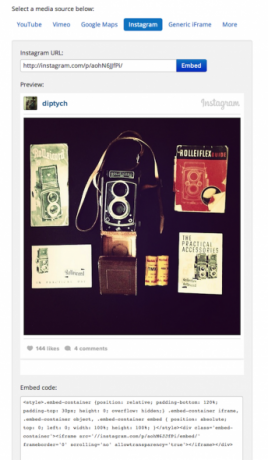
Responsywne korzystanie z osadzania nie może być łatwiejsze. Wszystko czego potrzebujesz to oryginalny kod do osadzenia z usługi, z której chcesz korzystać. Aby osadzić film na YouTube lub Vimeo, wystarczy bezpośredni link do filmu. Jeśli chcesz osadzić zdjęcie na Instagramie, jest to to samo - wystarczy link do obrazu na Instagramie w Internecie. Z drugiej strony Mapy Google są nieco bardziej skomplikowane, ponieważ nie można po prostu użyć bezpośredniego linku - trzeba uzyskać dostęp do kodu do umieszczenia na Mapie Google.
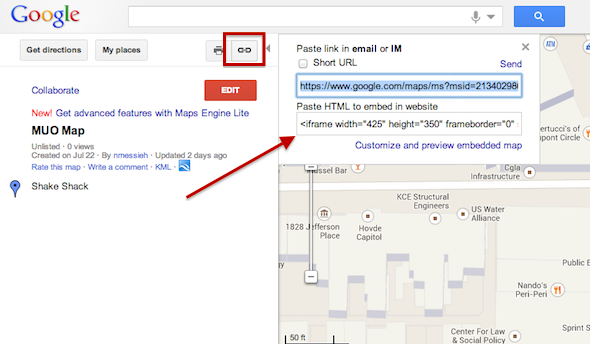
Aby uzyskać kod do umieszczenia na mapie Google, otwórz mapę i kliknij przycisk linku w prawym górnym rogu paska bocznego. Otworzy kod do osadzenia, który możesz wkleić w Osadzanie responsywne. (Jeśli nadal próbujesz dowiedzieć się, jak tworzyć osobiste mapy do udostępniania znajomym i obserwującym, koniecznie sprawdź nasz przewodnik po tworzeniu map z warstwami Bądź kreatywny i twórz własne mapy dzięki niestandardowym warstwom w nowych mapach GoogleDzięki Google przedstawiając całkowicie odnowione Mapy, teraz dostępne dla wszystkich, tworzenie własnych map stało się łatwiejsze niż kiedykolwiek. Możesz tworzyć prywatne i publiczne mapy, udostępniać mapy określonym osobom, dodawać opisy ... Czytaj więcej .)

Po wybraniu wybranego linku / kodu do umieszczenia na stronie możesz go wkleić i wkleić w oknie Osadzanie responsywne - po prostu upewnij się, że wybrano odpowiednią kartę. Kliknij przycisk „Osadź”, a witryna wygeneruje kod do umieszczenia na stronie, który można wykorzystać w witrynie lub blogu, który będzie w pełni responsywny.

Wniosek
Oczywiste jest, że twoja strona musi reagować od samego początku, ponieważ to ona jest opakowaniem całego kodu. Osadzanie Responsively to prosta, niewielka strona, na której można wiele zrobić. Jeśli poważnie podchodzisz do projektowania responsywnego i chcesz zapewnić odwiedzającym bezproblemową obsługę, dodaj tę witrynę do swojego arsenału narzędzi do blogowania.
Co sądzisz o Osadzanie responsywne? Daj nam znać w komentarzach.
Źródło zdjęcia: Pusty tablet przez PlaceIt
Nancy jest pisarką i redaktorką mieszkającą w Waszyngtonie. Wcześniej była redaktorką na Bliskim Wschodzie w The Next Web, a obecnie pracuje w think tanku z siedzibą w DC na temat komunikacji i kontaktów z mediami społecznościowymi.