Reklama
 Istnieją miliony literackich blogów. Jeśli jesteś właścicielem i nie chcesz, aby twoja twarz była kolejną twarzą w tłumie, musisz podjąć dodatkowy wysiłek, aby się wyróżnić. Chociaż treść może być królem, wygląd zdecydowanie jest królową.
Istnieją miliony literackich blogów. Jeśli jesteś właścicielem i nie chcesz, aby twoja twarz była kolejną twarzą w tłumie, musisz podjąć dodatkowy wysiłek, aby się wyróżnić. Chociaż treść może być królem, wygląd zdecydowanie jest królową.
Jednym ze sposobów upiększenia sposobu prezentacji informacji na blogu jest tworzenie pokazów slajdów. A jeśli chcesz stworzyć szybki i łatwy, ale piękny i funkcjonalny pokaz slajdów na swoim blogu, powinieneś sprawdzić SlideDeck
To tylko wtyczka
SlideDeck jest dostępny jako jQuery dla dowolnych stron internetowych oraz wtyczka do samodzielnego hostowania WordPress blogi. Oba są dostępne w darmowej wersji Lite i płatnej wersji Pro. W tym artykule omówimy bezpłatną wtyczkę WP.
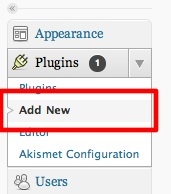
Zaczniemy od procedury wyszukiwania i instalacji. Uwielbiam to, jak najnowsza wersja WordPress wyeliminowała cały problem związany z instalowaniem nowych wtyczek i zintegrowała cały proces w obszarze administracyjnym. Kliknij "Dodaj nowe”Menu paska bocznego w obszarze Wtyczki.

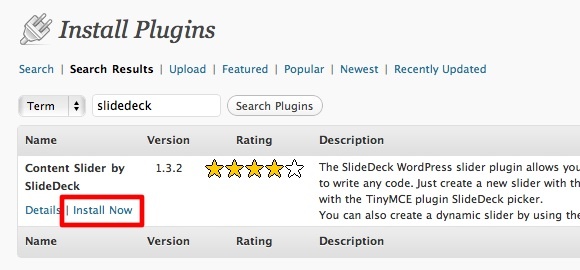
Wyszukaj „SlideDeck”I kliknij„Zainstaluj teraz”Link z wyniku.

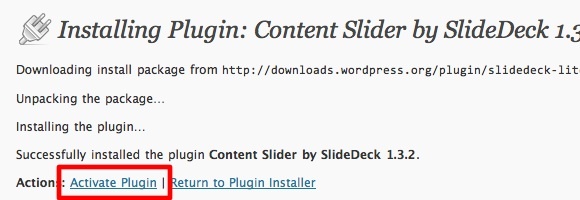
Po zakończeniu procesu instalacji kliknij „Aktywuj wtyczkę”Link.

A teraz jesteś gotowy na zabawę.
Niech się ślizgają, skarbie
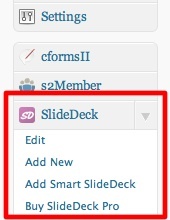
Aby utworzyć pokaz slajdów, przewiń w dół do dolnej części menu paska bocznego i rozwiń „SlideDeck" Sekcja. Następnie kliknij „Dodaj nowe“.

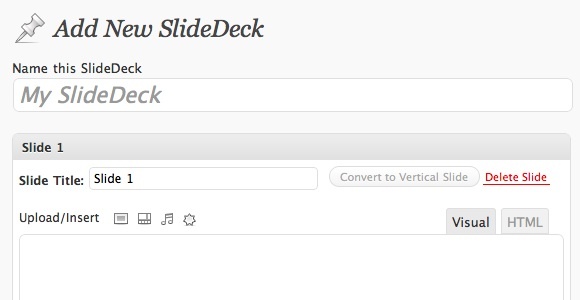
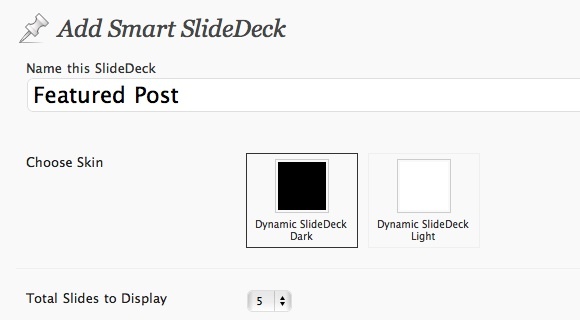
„Dodaj nowy SlideDeck”Strona zostanie otwarta. Pierwszą rzeczą, którą musisz zrobić, to nadać nowemu SlideDeck nazwę.
Następnie możesz rozpocząć tworzenie slajdów - jeden slajd na raz. Proces jest podobny do pisania posta na blogu: dodaj tytuł, napisz post i wstaw obrazki i inne obiekty multimedialne. Po zakończeniu jednego slajdu przejdź do następnego.

Podczas eksperymentu z wtyczką odkryłem, że wstawianie obrazów nie działa tak dobrze, jak powinno. Mogłem przesłać zdjęcia, ale nie pojawiały się w poście. Tak więc moją sztuczką jest użycie kodu obrazu z jednego ze zwykłych postów na blogu w trybie HTML i zmiana adresu URL obrazu na obraz, który chcę.
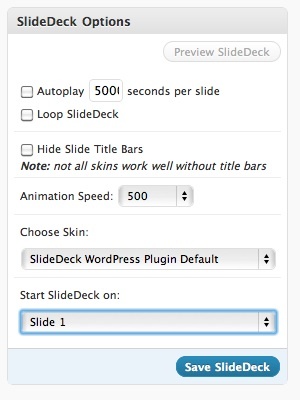
Po prawej stronie znajdziesz Opcje SlideDeck. Jest tu kilka drobnych poprawek, ale najważniejsze to wybranie skórki. Ze wszystkich dostępnych skórek mój osobisty ulubiony jest domyślny.

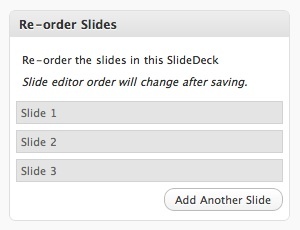
Możesz łatwo zmienić kolejność slajdów, przeciągając je i upuszczając. Możesz także dodać więcej slajdów, jeśli chcesz.

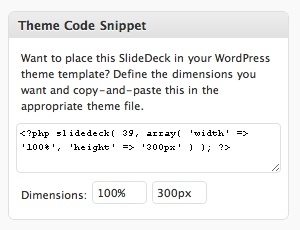
Slajdy można łatwo wstawiać do postów lub stron, ale jeśli chcesz wstawić go jako część motywu, skopiuj fragment kodu i wstaw go za pomocą edytora motywów.

Po kliknięciu przycisku „Zapisać”Pojawi się pasek powiadomień. Jeśli chcesz bezpośrednio wstawić kod do swojego posta, użyj linku skrótu na pasku.

Wstawianie slajdu
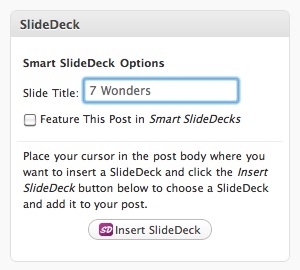
Aby wstawić slajd do posta lub strony, utwórz nowy post (lub stronę) i napisz treść. Następnie wskaż kursorem miejsce, w którym ma się pojawić slajd, i kliknij „Wstaw SlideDeck”Z przycisku„SlideDeck„Menu na prawym pasku bocznym.

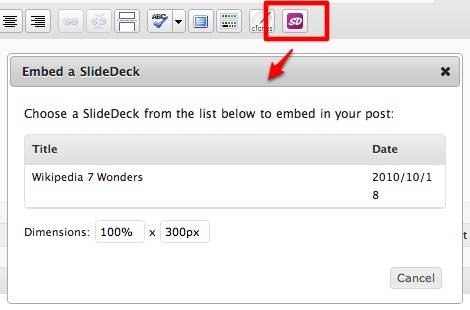
Możesz też użyć „SlideDeck”Na pasku narzędzi. Pamiętaj jednak, że ten przycisk pojawia się tylko podczas edycji w „Wizualny”.

Zostaniesz poproszony o wybranie slajdu, który chcesz wstawić, i wymiarów slajdu.
Po zakończeniu edycji kliknij „Publikować”.

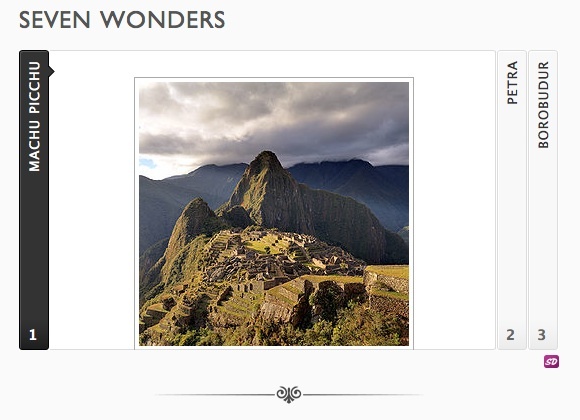
I tak wygląda slajd ze standardową skórką. Odwiedzający mogą kliknąć liczby, a treść „ślizgać się" otwarty. Można również nawigować za pomocą lewej i prawej strzałki na klawiaturze.

Inteligentny sposób na zjeżdżanie
Istnieje inny rodzaj slajdów, które możesz zbudować. Ten slajd będzie dynamiczny pod względem treści i zawsze będzie aktualizowany zgodnie z wybranymi kategoriami.

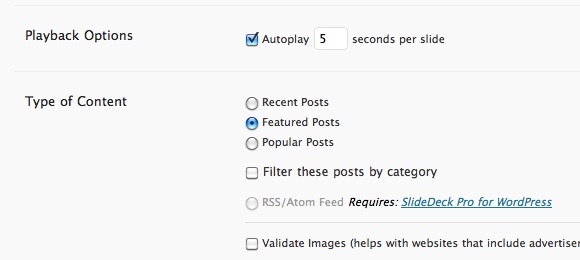
Po nazwaniu nowego SlideDeck i wybraniu liczby slajdów w witrynach, wybierz rodzaj postu, który chcesz wyświetlić. Dostępne opcje to: „Najnowsze posty“, “Prezentowany wpis" i "Popularne posty.”

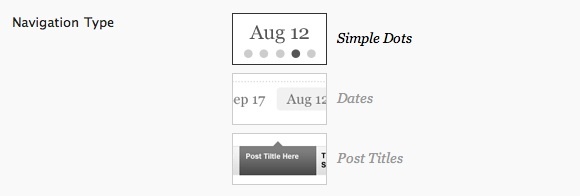
Ostatnim krokiem byłoby wybranie „Rodzaj nawigacji“.

Po zapisaniu SlideDeck możesz zastosować go do motywu za pomocą „Fragment kodu motywu“.

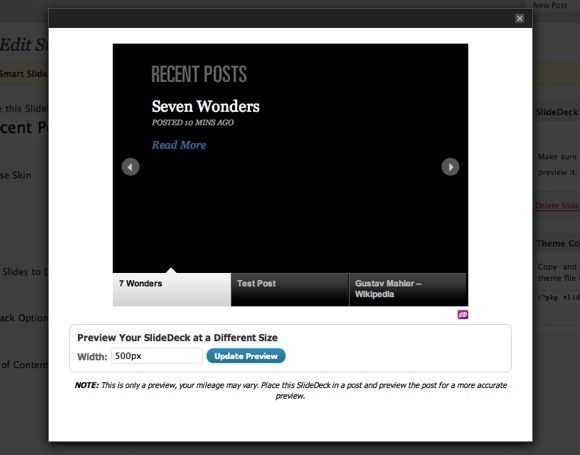
Aby zobaczyć, jak wyglądałby SlideDeck, użyj „Zapowiedź”.

Jak dotąd SlideDeck jest jedną z najfajniejszych wtyczek WordPress, jakie kiedykolwiek spotkałem. Możesz go używać do niemal każdego celu, od prostego pokazu slajdów, samouczka po wielowymiarowe pokazy slajdów do prezentacji produktu.
A ponieważ naprawdę trudno „dostać”, Jeśli nie wypróbowałeś go z pierwszej ręki, sugeruję, abyś właśnie to zrobił. Następnie podziel się swoimi przemyśleniami na temat aplikacji SlideDeck, korzystając z sekcji komentarzy poniżej.
Indonezyjski pisarz, samozwańczy muzyk i niepełnoetatowy architekt; kto chce uczynić świat lepszym miejscem po jednym wpisie na raz za pośrednictwem swojego bloga SuperSubConscious.