Reklama
Sieć, jaką znamy, rozwija się szybciej niż kiedykolwiek wcześniej. Ostatnio pojawia się HTML5, który umożliwia tworzenie wysoce interaktywnych aplikacji internetowych bez konieczności posiadania zastrzeżonego oprogramowania Lampa błyskowa. Zamiast tego wszystko, czego potrzebuje użytkownik, to obsługiwana, nowoczesna przeglądarka internetowa, która umożliwi mu korzystanie z najlepszych możliwości Internetu.
Jednak tworzenie takich interaktywnych treści nigdy nie jest tak proste jak ciasto, a ta reguła nie wyklucza głównego elementu HTML5, który wykonuje całą pracę: płótna. Jeśli obserwujesz, co mają do zaoferowania najnowsze przeglądarki, niektóre z nich mogą zawierać akcelerowane przez GPU wrażenia, które znacznie poprawiają działanie elementu canvas. Dostępne są frameworki, które starają się uczynić element canvas nieco łatwiejszym do opracowania jQuery. Ale nawet wtedy jQuery sprawia, że dużo piszesz. Twórcy stron internetowych, oto coś dla Ciebie lepszego.
O jCanvas

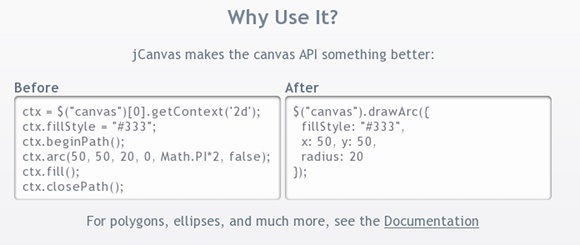
jCanvas to mała wtyczka jQuery napisana całkowicie w JavaScript, która znacznie ułatwia pracę z jQuery, a tym samym elementem canvas w HTML5. Deweloperzy sieci Web uzyskają wiele korzyści z korzystania z jCanvas. Korzystając z jCanvas, możesz pracować z dużo prostszym kodem, w którym wtyczka wykona pracę i przetłumaczy go na odpowiedni kod do uruchomienia jQuery.
Przykłady użycia

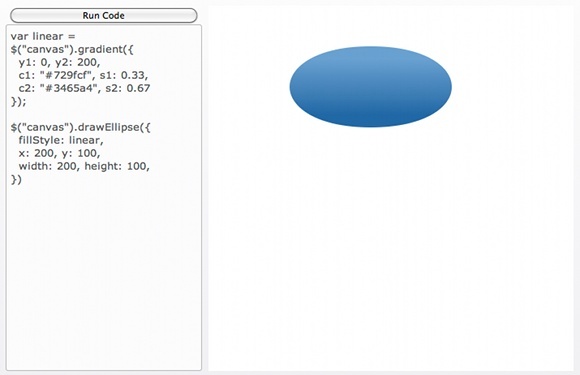
jCanvas może narysować dużą liczbę obiektów. Na przykład tutaj możemy zobaczyć elipsę wypełnioną gradientem. Istnieje wiele parametrów, które można ustawić i nadal utrzymywać jak najmniejszą ilość rzeczywistego kodu. W tym przykładzie najpierw ustawiono parametry gradientu (odległości, kolory itp.), A następnie narysowano samą elipsę. Dla programistów powinien to być bardzo atrakcyjny sposób pisania kodu bez nadmiernej składni.

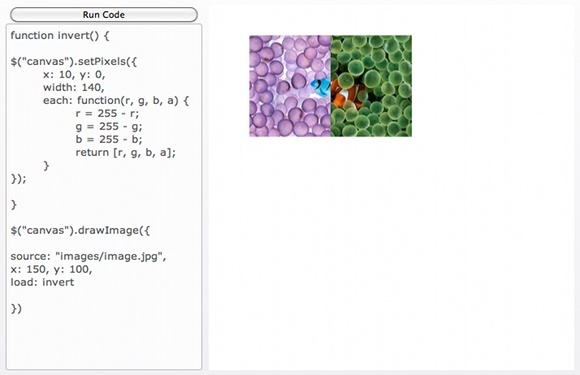
W tym przykładzie zwykły obraz jpg jest w połowie odwrócony. Pierwsza funkcja (lub zestaw instrukcji) ustawia sposób inwersji, podczas gdy druga funkcja rysuje obraz i ładuje na niego funkcję inwersji. Po uruchomieniu kodu obraz jest odwrócony do połowy.

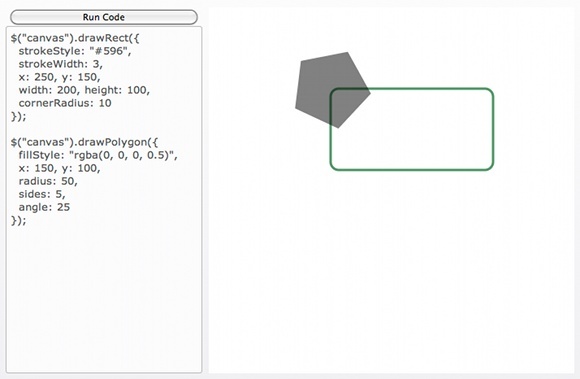
W naszym ostatnim przykładzie różne kształty są rysowane za pomocą różnych funkcji dostarczanych przez jCanvas. Zielony, niewypełniony prostokąt został narysowany przez prostą funkcję dedykowaną prostokątom. Jak zawsze, możesz dostosować swój prostokąt, nawet za pomocą parametrów szerokości obrysu i promienia narożnika (kwota, jaką należy zaokrąglić narożniki). Pentagon jest rysowany przez bardziej ogólną funkcję, która dotyczy wszystkich regularnych wielokątów. Możesz także zastosować te same parametry, co w przypadku innych funkcji.
Różnica jest ważna, ponieważ możesz narysować kwadrat za pomocą funkcji prostokąta i wielokąta, ale możesz rysować prostokąty tylko za pomocą funkcji prostokąta. (Kwadraty są prostokątami, ale prostokąty nie zawsze są kwadratami!)
Inne informacje i wsparcie
Z każdą funkcją możesz zrobić znacznie więcej, a ponadto możesz skorzystać z wielu innych funkcji! Możesz pobrać jCanvas, przechodząc tutaj. Jeśli potrzebujesz pomocy, pełny, dobrze napisany Strona dokumentacji powinien wyjaśnić większość, jeśli nie wszystkie pytania. Jeśli to nadal nie działa, możesz skontaktować się z programistą jCanvas, sprawdzając jego informacje tutaj. Jeśli chcesz wypróbować jCanvas, zanim zaczniesz się nim bawić na swojej stronie, programista stworzył bardzo fajny wygląd Strona piaskownicy gdzie możesz wpisać kod i obserwować magię.
Wreszcie, jeśli chcesz przyczynić się do projektu jCanvas o otwartym kodzie źródłowym, możesz to zrobić, przechodząc tutaj. jCanvas jest zawsze ulepszany przez programistę, a nowe wersje są udostępniane co kilka tygodni.
Wniosek
jCanvas to świetne narzędzie internetowe, które znacznie upraszcza programowanie, szczególnie jeśli jesteś intensywnym użytkownikiem elementu canvas. Ponownie niektóre z najważniejszych funkcji to:
- Rysuj kształty, ścieżki, obrazy i tekst.
- Nadaj im styl za pomocą kolorów, gradientów, wzorów i cieni.
- Manipuluj płótnem (obracaj, skaluj itp.).
- Szeroka gama opcji dostosowanych do Twoich potrzeb.
Internauci również będą Ci wdzięczni za korzystanie z jCanvas, ponieważ będziesz mieć więcej czasu na całkowite rozwinięcie się swoją aplikację internetową i upewnij się, że ma wszystkie funkcje, które chcesz, abyś mógł się nią cieszyć występ.
Czy jesteś programistą internetowym zaangażowanym w HTML5? Czy uważasz, że jCanvas pomoże ci w rozwoju? Jakie funkcje chciałbyś zobaczyć w jCanvas? (najpierw sprawdź dokumentację, aby dowiedzieć się, co jest już zaimplementowane!).
Źródło zdjęcia: Po prostu bezsenność
Danny jest senior na University of North Texas, który lubi wszystkie aspekty oprogramowania open source i Linuksa.


