Reklama
Komputery stacjonarne przeszły długą drogę od czasów szarych plastikowych wież ukrytych pod biurkami. Oprócz obudów, które spełniają różne funkcje, obudowy PC rozwinęły poczucie estetyki ze szkłem panele dumnie prezentują komponenty i mocne futurystyczne projekty, które znajdują się w centrum uwagi każdego dumnego maniaka biurko.

Instalacje LED stają się coraz bardziej popularne. Prosty 12v RGB pasek można kupić za tak niewiele, jak 1 USD za metr i zaświeci wnętrze skrzynki (wraz z prawie wszystkim innym) doskonale.
Chcemy jednak zrobić coś bardziej wyjątkowego! Dziś wykorzystamy diody LED Pixel do stworzenia niestandardowego oświetlenia obudowy sterowanego Wi-Fi Jeśli to to tamto (IFTTT) powiadomienia. Cały system jest zasilany za pomocą zapasowego złącza Molex wewnątrz wieży, dzięki czemu jest całkowicie samodzielny. Co najważniejsze, cały ten projekt kosztuje mniej niż 10 USD.
Ten samouczek jest dostępny w formie wideo poniżej lub czytaj dalej wersję pisemną.
Światła Z Mózgami
W tym projekcie będziemy używać indywidualnie adresowalnych diod LED. Czasami znany jako
Neopiksyistnieją różne modele do wyboru. Zastosowane tutaj diody LED pochodzą z WS2812B pasek, dostępny dookoła 4 USD za metr.Będziemy używać NodeMCU deska do ich kontrolowania. Chociaż możesz korzystać z dowolnej płyty kompatybilnej z Arduino z Wi-Fi, NodeMCU jest naszą ulubioną Zabójca Arduino Poznaj Arduino Killer: ESP8266Co jeśli powiem ci, że jest płyta deweloperska kompatybilna z Arduino z wbudowanym Wi-Fi za mniej niż 10 USD? Cóż, jest. Czytaj więcej .
Czego potrzebujesz
- Taśma LED 1 x 5v Pixel, Neopixel / WS2811 / 12 / 12B
- 1 x NodeMCU (3 USD za AliExpress)
- 1 x rezystor 220-500 Ohm
- 1 x kondensator microFarad 100-1000
- 1 x przełącznik lub wyłącznik automatyczny
- 1 x żeńskie złącze Molex
- 1 x deska do krojenia chleba
- Zasilacz 1 x 5 V (do testowania)
- 1 x Proto-board i przewód (do instalacji obwodu)
- Różne przewody przyłączeniowe
- Lutownica i lut
Jedyną rzeczą na tej liście, która jest niezwykła, jest Molex złącze. Wielu właścicieli komputerów w dzisiejszych czasach w ogóle nie używa napędu CD w swoich kompilacjach, choć zasilacze wciąż są dla nich wyposażone. Możemy wykorzystać te zapasowe linie energetyczne na naszą korzyść. Uratowałem swoje złącze żeńskie ze starego napędu dyskowego, choć są one dostępne za niewielką cenę $0.30.
Zbuduj swój obwód
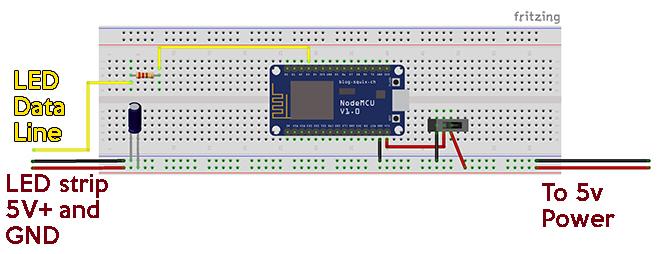
Aby uniknąć niepotrzebnego grzebania się w naszym przypadku, przetestujemy naszą konfigurację za pomocą zewnętrznego zasilacza. Skonfiguruj swoją płytkę ścienną w ten sposób.

Jeśli po raz pierwszy ustawiasz tego rodzaju diody LED, radziłbym to sprawdzić nasz szczegółowy przewodnik aby najpierw użyć tych pasków z Arduino.
Przełącznik po prostu zrywa NodeMCU z obwodu. W tej wersji użyję prostego wyłącznika zamiast przełącznika. Jego funkcją jest umożliwienie nam odizolowania tablicy VIN pin, gdy jest podłączony przez USB. Chociaż ilość energii, którą będą pobierać nasze diody LED, jest stosunkowo niewielka, dobrą praktyką jest unikanie nadmiernego pobierania mocy przez USB.
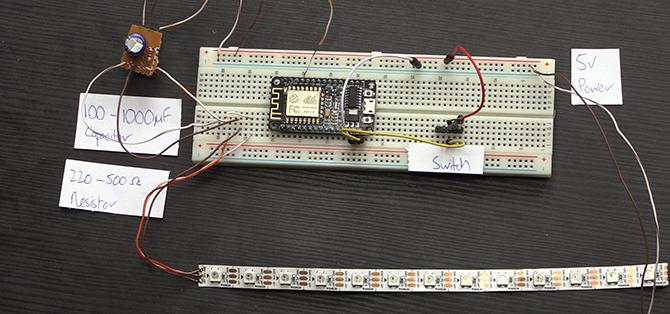
Po skonfigurowaniu planszy powinien wyglądać mniej więcej tak:

W moim przykładzie kondensator i rezystor są już na płycie głównej, ponieważ została uratowana ze starszego projektu, chociaż obwód jest dokładnie taki sam.
Teraz, gdy mamy skonfigurowany sprzęt, stwórzmy nasz kod.
Mózgi operacji
Będziesz kodować swój NodeMCU za pomocą Arduino IDE. W tym przykładzie skonfigurujemy dwa tryby działania: główny włącznik / wyłącznik i sygnał powiadomienia po otrzymaniu wiadomości e-mail. Będziemy używać Blynk [Broken URL Removed], usługi internetowej dla urządzeń z Internet of Things do komunikacji z naszą tablicą.
Sprawdź nasze Artykuł wprowadzający Blynk Rozpoczęcie pracy z Blynk: proste urządzenia IoT do samodzielnego tworzeniaBlynk to usługa Internetu rzeczy (IoT), zaprojektowana w taki sposób, aby zdalne sterowanie i odczytywanie danych czujników z urządzeń było tak szybkie i łatwe, jak to możliwe. Czytaj więcej jeśli nigdy wcześniej go nie używałeś.
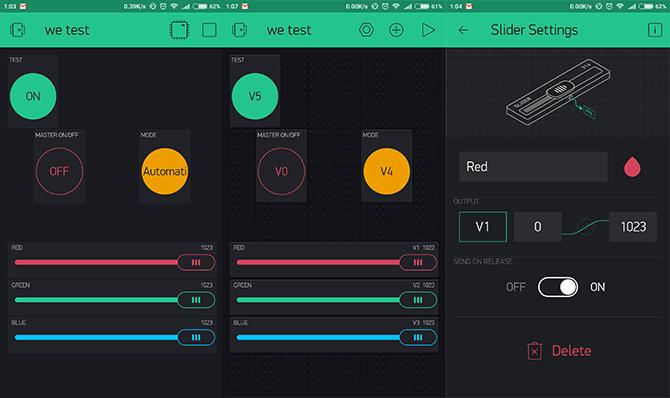
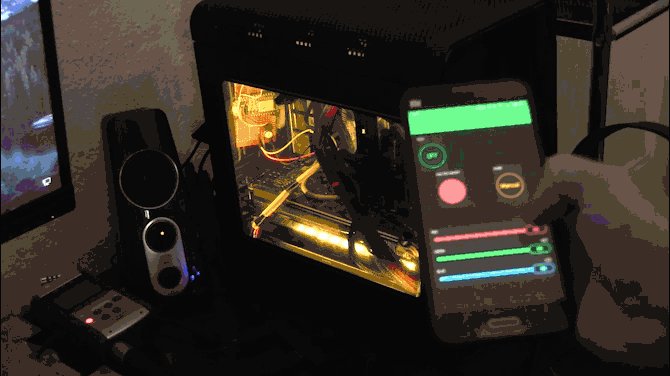
W aplikacji Blynk skonfiguruj nowy projekt i wybierz NodeMCU jako swoją tablicę. Kod autoryzacyjny zostanie wysłany na Twój adres e-mail zarejestrowany w Blynk. Dodaj 3 przyciski i 3 suwaki.

Te przyciski i suwaki należy ustawić tak, aby wysyłały wartości do wirtualnych pinów V0-V5. Przycisk „Test” sprawdzi na razie nasze powiadomienie e-mail. Oznacz pozostałe dwa przyciski Moc i Auto / Manual lub coś podobnego, a trzy suwaki są do Czerwony, Zielony, i niebieski.
Teraz otwórz Arduino IDE. Będziesz potrzebował bibliotek Blynk i FastLED do tego projektu, więc upewnij się, że masz obie zainstalowane. Jeśli dopiero zaczynasz z Arduino IDE, sprawdź nasz przewodnik dla początkujących Arduino Pierwsze kroki z Arduino: przewodnik dla początkującychArduino to platforma prototypowania elektroniki typu open source oparta na elastycznym, łatwym w użyciu sprzęcie i oprogramowaniu. Jest przeznaczony dla artystów, projektantów, hobbystów i wszystkich zainteresowanych tworzeniem interaktywnych obiektów lub środowisk. Czytaj więcej .
Podzielimy kod na części, jednak jeśli wolisz po prostu pobrać pełny kod, można go znaleźć na GitHub.
Jeśli zdecydujesz się to zrobić, dodaj do skryptu własne dane Wi-Fi, kod autoryzacji oraz odpowiedni pin NodeMCU i liczbę diod LED. Jeśli dopiero zaczynasz uczyć się programowania, przejrzałbym go od zera, aby dowiedzieć się, jak działa każda część. Jest to jeden z wielu sposobów opanuj kodowanie Jak nauczyć się programowania bez stresuMoże zdecydowałeś się kontynuować programowanie, czy to dla kariery, czy dla hobby. Wspaniały! Ale może zaczynasz czuć się przytłoczony. Nie za dobrze. Oto pomoc w ułatwieniu podróży. Czytaj więcej .
Utwórz nowy szkic i zapisz go pod odpowiednią nazwą. Upewnij się, że wybrałeś właściwą kartę i port z Przybory > Tablica i Przybory > Port menu. Zacznij od dołączenia odpowiednich przestrzeni nazw Blynk i FastLED:
# zdefiniować numer seryjny BLYNK_PRINT. #zawierać
#zawierać
#include „FastLED.h” Następnie dodaj kilka definicji dla FastLED:
// Definicje FastLED i CRGB # zdefiniować LED_PIN 3 // pin GPIO do diod LED RGB. # zdefiniować NUM_LEDS 44 // Liczba podłączonych diod LED. # zdefiniować JASNOŚĆ 64 // Domyślna jasność LED. # zdefiniować LED_TYPE WS2812B. # Zdefiniuj COLOR_ORDER GRB. Diody CRGB [NUM_LEDS];Następnie zadeklarujemy zmienne dla naszych wartości RGB, naszego trybu automatycznego / ręcznego i naszego głównego przełącznika. Dodajemy również wartość koloru podstawowego wymaganą przez ustawienie wstępne FastLED, którego będziemy używać później.
// zmienne dla naszych wartości RGB (0-1023) int r = 500; int g = 500; int b = 500; // zmienne dla włączania / wyłączania oraz przełączania Auto / Manual. int masterSwitch = 1; int autoMode = 1; // int / bajt do automatycznej inkrementacji odcienia uint8_t gHue = 0; // obracanie „koloru podstawowego” używanego przez wiele wzorów.Podczas dodawania danych Blynk pamiętaj, aby podać tutaj swoje dane Wi-Fi:
// Blynk kod autoryzacji i szczegóły Wi-Fi char auth [] = "YourAuthCode"; // autoryzacja Blynk. char ssid [] = "YourWifiName"; char pass [] = "YourWifiPassword";Korzystamy z naszej funkcji konfiguracji, aby dodać nasze diody LED do FastLED i nawiązać komunikację z Blynk.
void setup () {// opóźnienie opóźnienia włączenia zasilania (3000); Serial.begin (9600); // dodaj diody LED do FastLED i ustaw jasność FastLED.addLeds(diody LED, NUM_LEDS) .setCorrection (Typowy SMD5050); FastLED.setBrightness (JASNOŚĆ); # zdefiniować FRAMES_PER_SECOND 120 // rozpocząć komunikację z serwerem Blynk Blynk.begin (auth, ssid, pass); } Użyj instrukcji if w funkcji Loop, aby wykonywać różne czynności w zależności od trybu, w którym się znajdujesz.
void loop () {Blynk.run (); if (masterSwitch == 0) {for (int i = 0; i Teraz użyj BLYNK_WRITE funkcje zmiany tych zmiennych w zależności od tego, co wybierzesz w aplikacji Blynk:
// Master On / Off BLYNK_WRITE (V0) {masterSwitch = param.asInt (); } // Wartość czerwonego suwaka BLYNK_WRITE (V1) {r = param.asInt (); } // Wartość zielonego suwaka BLYNK_WRITE (V2) {g = param.asInt (); } // Niebieska wartość suwaka BLYNK_WRITE (V3) {b = param.asInt (); } // Przełącz tryb automatyczny / ręczny BLYNK_WRITE (V4) {autoMode = param.asInt (); }Na koniec utwórz funkcję, która spowoduje, że sekwencja czerwonych świateł będzie używana jako powiadomienie e-mail. Ma to na celu uruchomienie bez względu na to, co się dzieje, co oznacza, że zawsze otrzymasz powiadomienie, nawet jeśli światła są wyłączone.
// Lampka powiadomienia e-mail BLYNK_WRITE (V5) {int g = param.asInt (); if (g == 1) {for (int a = 0; a <10; a ++) {for (int i = 0; i Po wprowadzeniu tego pełnego kodu użyj przełącznika / przerywacza obwodu, aby odizolować NodeMCU od obwodu i podłączyć go przez USB. Prześlij szkic do tablicy. Po przesłaniu odłącz kabel USB i podłącz zasilacz 5 V. Wszystko dobrze, pasek LED powinien uruchomić się w trybie automatycznym, czyli fill_rainbow tryb z FastLED. Możesz przetestować sygnał powiadomienia za pomocą przycisku testowego.

Jak widać tutaj, z boku mojej skrzynki z grubsza położyłem diody LED, więc wiedziałem, ile ich potrzebuję. W moim przypadku było to 44, chociaż używam mini-wieży, więc możesz użyć wielu innych. Pamiętaj tylko, aby wziąć pod uwagę pobór mocy przez używane diody LED i ile może zapewnić zasilacz komputera.
Konfigurowanie IFTTT
Będziemy używać Integracja Gmaila z IFTTT aby uruchomić naszą sekwencję powiadomień. Jeśli nigdy wcześniej nie korzystałeś z IFTTT, zdziwisz się na wiele sposobów zautomatyzuj swoje ulubione aplikacje internetowe Jeśli to, to: Połącz i zautomatyzuj dowolne dwie z twoich ulubionych aplikacji internetowychPołącz dowolne dwie ulubione aplikacje internetowe w twórczy sposób. Coś w rodzaju „cyfrowej taśmy izolacyjnej” według Linden Tibbets, twórcy aplikacji, If This Then That (ifttt) pozwala znaleźć nowe zastosowania ... Czytaj więcej .
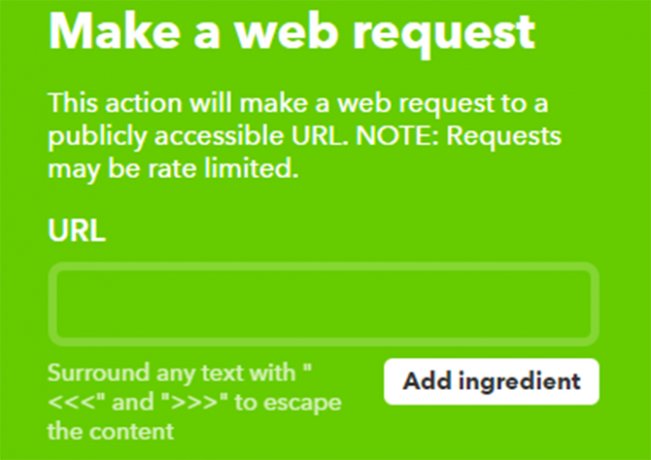
Skonfiguruj nowy aplet. Aby wybrać „To”, wybierz Każdy nowy e-mail w skrzynce odbiorczej z Gmail kanał. W polu „That” wybierz Maker Webhooks i Złóż wniosek internetowy.
W sekcji adresu URL nazywamy nasz PIN powiadomienia. Musisz zmodyfikować adres URL, aby współpracował z Twoim projektem. Format to http://BlynkIpAddress/YourAuthCode/pin/V5. Możesz znaleźć adres IP Blynk, pisząc ping blynk-cloud.com w wierszu polecenia.

Wybierać POŁOŻYĆ jak metoda, i application / json jak Typ zawartości. Na koniec dodaj [“1”] do Ciało sekcji, a następnie kliknij Utwórz akcję.
Teraz za każdym razem, gdy wiadomość e-mail dotrze do skrzynki odbiorczej adresu Gmail powiązanego z IFTTT, wyśle wiadomość „1” do Virtual Pin 5 na serwerze Blynk, co spowoduje uruchomienie naszego powiadomienia. Spróbuj wysłać sobie e-mail, aby go przetestować. Bądź cierpliwy, IFTTT może zająć trochę czasu!
Możesz teraz pozbyć się przycisku Test w swojej aplikacji Blynk, jeśli chcesz.
Kładąc wszystko razem
Teraz, gdy wszystko przetestowaliśmy, nadszedł czas, aby dokończyć i zainstalować nasz sprzęt. Przenieś swój projekt z płyty chleba na proto-board. Jeśli dopiero zaczynasz lutować i szukasz kilku wskazówek, sprawdź nasz przewodnik po lutowaniu Naucz się lutować, korzystając z tych prostych wskazówek i projektówCzy jesteś trochę onieśmielony myślą o gorącym żelazie i stopionym metalu? Jeśli chcesz zacząć pracę z elektroniką, musisz nauczyć się lutować. Pozwól nam pomóc. Czytaj więcej .
Przed podłączeniem złącza Molex do płyty zwróć uwagę, których pinów będziesz używać. Wtyk męski pochodzący z zasilacza komputera będzie miał cztery kable. Dwa czarne kable są wspólnymi kablami uziemiającymi, żółty kabel ma napięcie + 12 V, a czerwony + 5 V. Upewnij się, że podłączyłeś odpowiednie piny żeńskiego złącza do płyty. Zdecydowałem się dołączyć tylko dwa piny, aby uniknąć przypadkowego smażenia płyty i diod LED!

Zdecydowałem się podłączyć kable DuPont między płytą a diodami LED, aby bok obudowy komputera można było nadal całkowicie usunąć bez konieczności wyjmowania płyty głównej. Sugeruję układanie diod LED na obudowie i zabezpieczanie ich taśmą na początek, aby sprawdzić, czy pasują do wnętrza obudowy po zamknięciu.
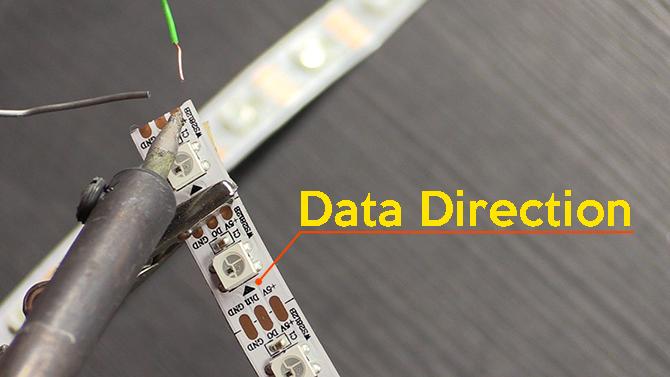
Uwaga: Podczas lutowania razem pasków LED linie danych muszą płynąć w tym samym kierunku. Zostanie to oznaczone na pasku.

Na koniec zamontuj proto-board w wieży komputerowej. Ponieważ jest to dla mnie tymczasowa wersja, zdecydowałem się zaizolować tył deski i zapiąć suwak z tyłu mojej skrzynki. Niezależnie od tego, czy zdecydujesz się przymocować płytę, uważaj, aby nie spowodować zwarć i uważaj na niebezpieczeństwo związane z elektrycznością statyczną na wewnętrznych elementach.
Oświecony

Wszystko dobrze, powinieneś mieć w pełni funkcjonalną lampkę Wi-Fi z automatycznymi powiadomieniami e-mail. Teraz, gdy masz już ten system, możesz użyć przełącznika zabijania na płycie, aby bezpiecznie podłączyć NodeMCU przez USB i zmienić kod. Możesz spróbować dodać kolejne powiadomienie zintegrowane z IFTTT (niebieskie światło dla wzmianek na Twitterze lub Facebook na przykład) lub poeksperymentuj z niestandardowymi ustawieniami w bibliotece FastLED, aby trochę podświetlić ruch.
Czy zainstalowałeś diody LED w wieży komputerowej? Czy skonfigurowałeś dla nich niesamowitą automatyzację? Daj nam znać o swoich projektach i planach w sekcji komentarzy poniżej!
Źródło zdjęcia: David Brown / Flickr
Ian Buckley jest niezależnym dziennikarzem, muzykiem, performerem i producentem wideo mieszkającym w Berlinie w Niemczech. Kiedy nie pisze ani nie występuje na scenie, majstruje przy elektronice lub kodzie DIY, mając nadzieję, że zostanie szalonym naukowcem.


