Reklama
Jeśli kiedykolwiek próbowałeś ręcznie wkleić fragment kodu, taki jak kod śledzenia Google Analytics, w swojej witrynie, kopiąc w plikach szablonów PHP, dowiesz się, jak zniechęcający może być. Filament.io sprawia, że jest to tak proste, jak przeciąganie i upuszczanie. Przynajmniej taka jest obietnica.
Pierwsze kroki
Przejdź do filament.io i naciśnij przycisk rejestracji. Musisz utworzyć login, ale konta Facebook i Google mogą być używane do szybkiego dostępu jednym przyciskiem. Następnie musisz wprowadzić domenę, w której będziesz go używać - możesz dodać więcej później.

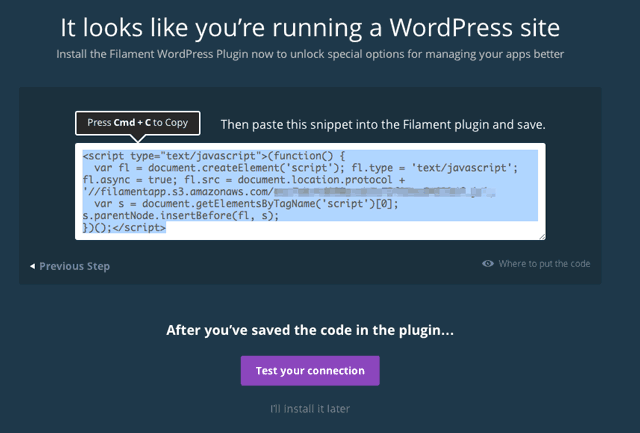
Jeśli korzystasz z WordPress, zostanie to wykryte podczas skanowania witryny i sugerowane jest zainstalowanie dostarczonej wtyczki jako umożliwia lepszą kontrolę nad tym, który typ stron zawiera funkcjonalność filamentu (na przykład tylko posty, a nie statyczne strony).

W następnym kroku na ekranie rejestracji Filament otrzymasz krótki fragment kodu JavaScript - wklej go na stronie ustawień wtyczki. To może być ostatni fragment kodu JavaScript, którego będziesz kiedykolwiek potrzebować! Możesz używać Filament bez wtyczki, ale nie będziesz mieć tylu opcji do filtrowania, gdzie wyświetlane są skrypty.

Dodawanie aplikacji
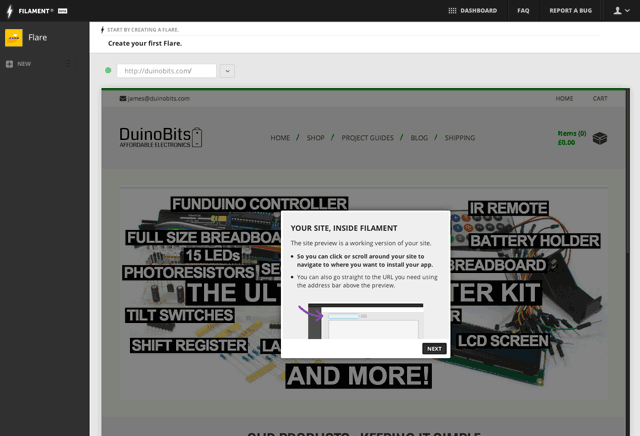
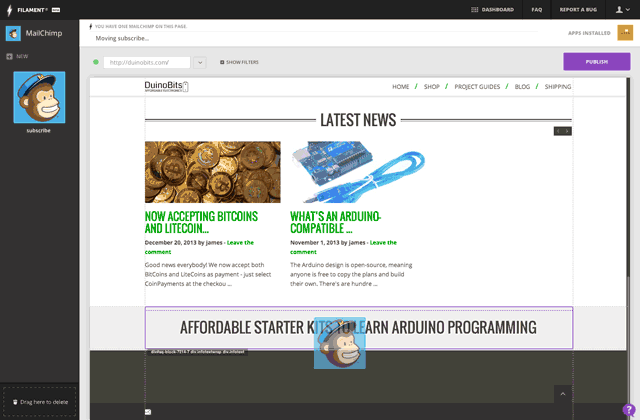
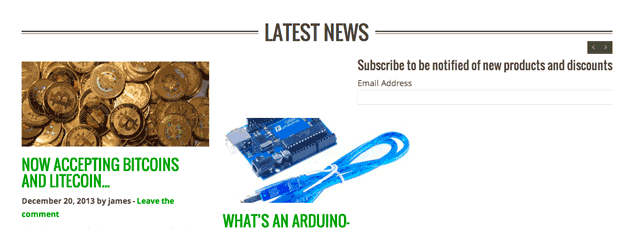
Narzędzie ekranowe Filament umożliwia podgląd Twojej witryny na żywo, dzięki czemu możesz wizualnie projektować, gdzie chcesz iść z aplikacjami. Zacznij od dodania ładnego zestawu przycisków społecznościowych o nazwie Flare. W podglądzie witryny przejdź do posta.

Z paska bocznego naciśnij Nowy aby otworzyć opcje Flare. Flare to zachwycający niestandardowy zestaw przycisków udostępniania, które wyglądają o wiele ładniej niż standardowe przyciski sieciowe, które prawdopodobnie znajdują się na stronie tego artykułu. Dołączone jest logo marki, które można usunąć, kupując licencję premium na wtyczkę.
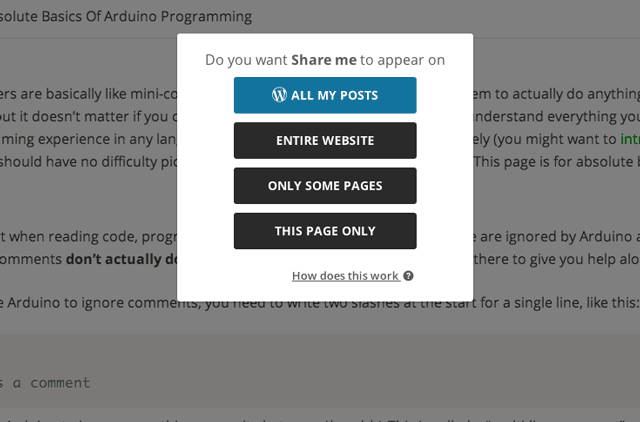
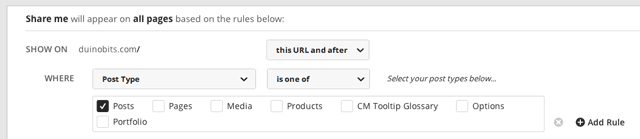
Zapisz ustawienia, a następnie przeciągnij i upuść nowy moduł Flare na swojej stronie. Pojawi się początkowy zestaw opcji filtrowania. Śmiało i dodaj go do Wszystkie moje posty.

Będziesz wtedy miał inny zestaw filtrów do dostosowania; są one włączane przez wtyczkę WordPress. Jako programista przyzwyczaiłem się do otaczania skryptów w różnych klauzulach PHP (Nie wiesz, co to są? Przeczytaj nasze Przewodnik dla początkujących PHP Naucz się budować za pomocą PHP: Crash CoursePHP jest językiem używanym przez Facebooka i Wikipedię do obsługi miliardów zapytań dziennie; de facto język używany do nauczania programowania stron internetowych. Jest pięknie prosty, ale genialnie potężny. Czytaj więcej ), ale naprawdę potrafię docenić moc tych filtrów dla tych, którzy nie znają się na wykrywaniu typów stron WordPress.

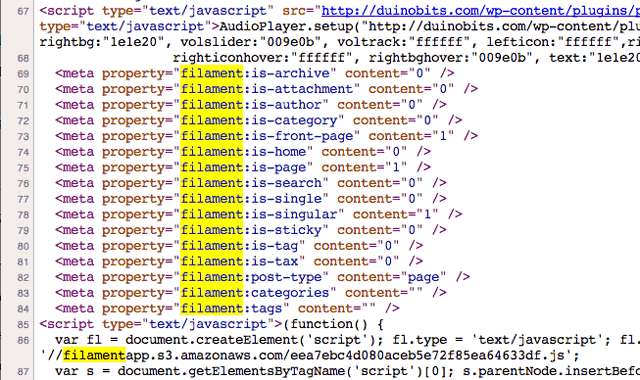
Na poziomie technicznym wtyczka WordPress dodaje zestaw metatagów do danych wyjściowych strony, które informują Filament o rodzaju strony; inicjator Filament JavaScript następnie to wykrywa i wstrzykuje skrypty, które chcesz na tej konkretnej stronie, zgodnie z ustalonymi filtrami. Nie manipuluje skryptami w żaden inny sposób - po prostu wstrzykuje je na stronę.

Musisz kliknąć Publikować zanim zmiany zostaną wysłane do Twojej witryny, a ich pojawienie się może potrwać kilka minut, więc nie panikuj, jeśli nie jest natychmiast widoczne.
Kliknij na Deska rozdzielcza link, aby dodać więcej aplikacji, lub możesz utworzyć dodatkowe jednostki Flare (jeśli na przykład chcesz mieć określony projekt lub więcej przycisków na stronie głównej).

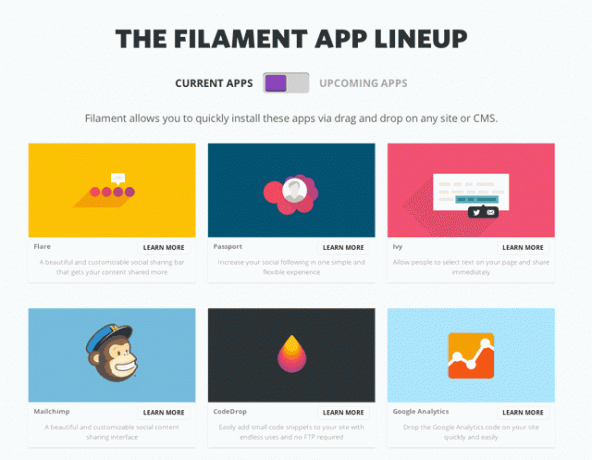
W chwili pisania tego tekstu dostępnych jest łącznie 6 aplikacji:
- Migotać, wtyczka do zakładek społecznościowych.
- Bluszcz, który umożliwia użytkownikom łatwe udostępnianie cytatów wyróżnionych w Twoich artykułach.
- Paszport, ciekawy sposób na podkreślenie całego twojego osobistego profilu społecznościowego (tak, zdaję sobie sprawę, że w tej chwili brzmi to trochę socjocentrycznie)
- MailChimp to subskrypcja doskonałej usługi listy mailingowej (która, nawiasem mówiąc, jest bezpłatna dla maksymalnie 12 000 e-maili miesięcznie i 2 000 subskrybentów)
- Google Analytics powinien być zaznajomiony z każdą stroną internetową; Ryan stworzył ten wspaniały przewodnik dla początkujących Twój przewodnik po Google AnalyticsCzy masz pojęcie, skąd pochodzą Twoi odwiedzający, jakich przeglądarek używa większość z nich, jakich wyszukiwarek używają lub które strony są najpopularniejsze? Czytaj więcej do zrozumienia danych analitycznych.
- Wreszcie, CodeDrop pozwala zarządzać wszystkimi innymi fragmentami kodu, które otrzymałeś w innym miejscu.
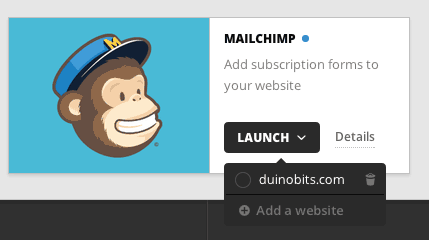
W panelu kliknij Uruchomić. Zwróć uwagę na listę rozwijaną, aby wybrać witryny - możesz zarządzać wieloma witrynami z jednego konta.

Czy to jest dobre?
Narzędzie do wizualnego rozmieszczania jest zaskakująco skuteczne, unikając kłopotów z ręcznym ustaleniem dokładnie właściwego ustawienia. Jeśli nie masz pewności, edytując pliki motywów, uratujesz życie. Ale może działać tylko w ramach twojego istniejącego motywu. Automatycznie przyciąga do wszystkich elementów znalezionych na stronie, ale nie może na przykład utworzyć nowej kolumny dla widżetu, jeśli Twój motyw ma tylko jedną kolumnę.

Czasem dzieje się to źle, ponieważ nieuchronnie Twoja strona będzie również zawierać elementy dynamiczne, takie jak suwaki; lub Twój motyw CSS może zakłócać działanie widżetu. Być może będziesz musiał się pobawić - ale w większości działa to ładnie.

Nawet jako programista doceniam łatwość obsługi i centralne zarządzanie skryptami. Moje pliki stopki są zwykle pełne kodu, aby wypisywać skrypty tylko na określonej stronie - to sprawia, że to śmieszne, łatwe czyszczenie plików motywów.
Wybór aplikacji jest obecnie raczej ograniczony, choć oczywiście zawsze możesz dodawać własne proste dodatki do kodu za pomocą modułu CodeDrop - i obiecanych jest więcej aplikacji. Uważam, że chciałbym, aby ta funkcjonalność była domyślnie dołączona do WordPress - dla wszystkich postępów w dostosowywanie motywów, wciąż pozostaje nam tajemnicze edytowanie szablonów PHP w celu dodania JavaScript fragmenty. Na razie Filament.io wypełnia tak potrzebną dziurę w funkcjonalności, o której wielu z nas nawet nie wiedziało, że istnieje. Czy spróbowałeś? Powiedz nam, co myślisz.
James ma licencjat z zakresu sztucznej inteligencji i jest certyfikowany przez CompTIA A + i Network +. Jest głównym programistą MakeUseOf i spędza wolny czas grając w paintball VR i gry planszowe. Buduje komputery od dziecka.