Reklama
 Jedną z trudności w projektowaniu Internetu jest ustalenie wyglądu witryny przy różnych rozdzielczościach ekranu. Jakiś czas temu najczęstszą rozdzielczością ekranu była 800 × 600. Później, w miarę ulepszania się komputerów i powiększania ekranów, najczęstszym rozmiarem ekranu było 1024 × 768. Teraz monitory są większe niż kiedykolwiek i dzieje się wiele różnych rozmiarów. Jednym z zadań projektanta stron internetowych jest sprawdzenie, jak będzie wyglądać ich witryna w najczęstszych rozdzielczościach (sprawdź ViewLike. Nas ViewLike.us: Testuj stronę internetową w różnych rozdzielczościach Czytaj więcej ).
Jedną z trudności w projektowaniu Internetu jest ustalenie wyglądu witryny przy różnych rozdzielczościach ekranu. Jakiś czas temu najczęstszą rozdzielczością ekranu była 800 × 600. Później, w miarę ulepszania się komputerów i powiększania ekranów, najczęstszym rozmiarem ekranu było 1024 × 768. Teraz monitory są większe niż kiedykolwiek i dzieje się wiele różnych rozmiarów. Jednym z zadań projektanta stron internetowych jest sprawdzenie, jak będzie wyglądać ich witryna w najczęstszych rozdzielczościach (sprawdź ViewLike. Nas ViewLike.us: Testuj stronę internetową w różnych rozdzielczościach Czytaj więcej ).
Są też dodatki do Firefoksa, które ułatwią testowanie witryny w różnych rozdzielczościach. Tutaj wymieniłem 3 dodatki do Firefoksa do wyboru. W rzeczywistości każdy dodatek, który będę wam udostępniać, będzie miał atrakcyjność dla różnych typów użytkowników. Różni użytkownicy znajdują różne rodzaje skrótów szybciej i łatwiej. Który do ciebie pasuje? Dowiedzmy się, rzucając okiem na każdy z nich.
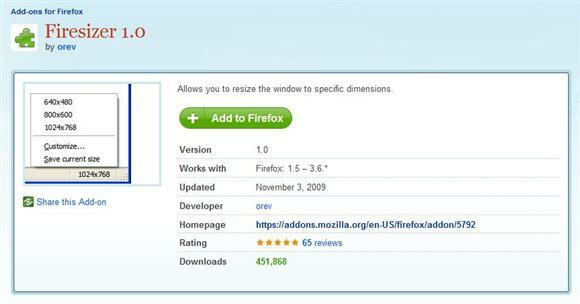
Firesizer
Pierwszy nazywa się Firesizer.

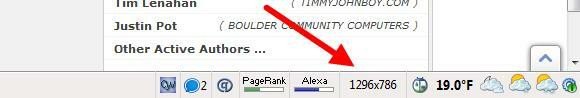
Korzystanie z tego dodatku prawdopodobnie nie może być łatwiejsze! Zasadniczo spójrz na dolny pasek, a zobaczysz, gdzie wskazany jest twój obecny rozmiar okna…

Aby zmienić rozmiar okna przeglądarki, kliknij wskaźnik wielkości prawym przyciskiem myszy…

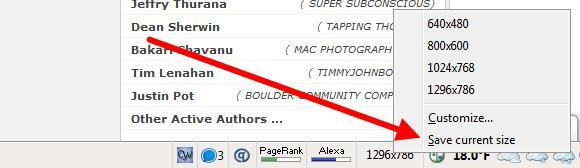
Do wyboru są trzy popularne rozmiary. Możesz dodać niestandardowy rozmiar, klikając „Dostosuj…”I dodanie własnego rozmiaru…

Lub możesz po prostu kliknąć „Zapisz aktualny rozmiar”, Aby zapisać bieżący rozmiar okna przeglądarki i dodać go do listy rozmiarów…

Właśnie tak prosty jest ten dodatek! Czy możesz wymyślić szybszy lub łatwiejszy sposób przetestowania strony internetowej w różnych rozdzielczościach? Na pewno nie mogę!
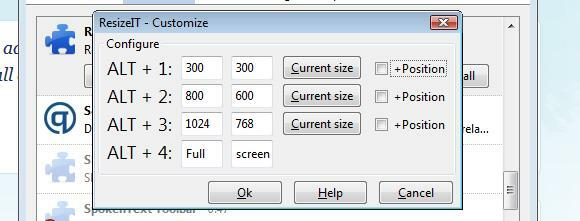
Drugi dodatek do Firefoksa, o którym będzie mowa w tym artykule, to ResizeIT.

ResizeIT wprowadza skróty klawiaturowe do tabeli! Zasadniczo możesz ustawić różne rozmiary 4 skrótów i nagle testowanie projektów internetowych w różnych rozdzielczościach staje się jeszcze łatwiejsze! Są to kombinacje skrótów ALT-1, ALT-2, ALT-3 i ALT-4. Przechodząc do menu NARZĘDZIA, wybierz Dodatki i kliknij przycisk opcji obok etykiety ResizeIT.

Jak widać, faktycznie możesz wybrać ustawienia rozmiaru dla kombinacji.
Yet Another Window Resizer
Ostatni dodatek do Firefoksa, o którym będzie mowa w tym artykule, to Yet Another Window Resizer.

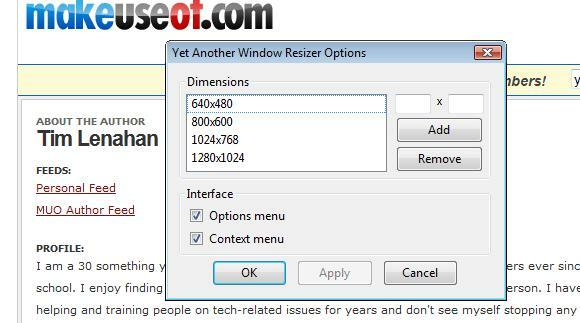
Dla użytkowników myszy, ten jest dla Ciebie! To dlatego, że zmiana rozmiaru okna Firefoksa jest tylko jednym kliknięciem! Kliknij prawym przyciskiem myszy dowolne miejsce na stronie, a na dole menu pojawi się opcja „Zmień rozmiar okna”.

Podobnie jak inne omówione tutaj dodatki, możesz także ustawić niestandardowe rozmiary.

Oto trzy dodatki do Firefoksa, które ułatwiają testowanie strony internetowej w różnych rozdzielczościach. Jeden umożliwia dostęp na pasku stanu (Firesizer), drugi za pomocą skrótów klawiaturowych (ResizeIT), a jeszcze inny w menu prawym przyciskiem myszy (Yet Another Window Resizer).
Istnieją inne sposoby testowania stron internetowych w różnych rozdzielczościach. Jednym ze sposobów jest posiadanie drugiego monitora z innym zestawem rozdzielczości (jak wspomniano w Ten artykuł 6 sposobów konfiguracji podwójnych monitorów w celu zwiększenia wydajności Czytaj więcej ). Jakie inne sposoby czytelnicy mają na testowanie stron internetowych (i innych projektów) w różnych rozdzielczościach ekranu?
Mam na sercu 30-letnie dziecko. Od liceum pracuję na komputerach i przy komputerach. Lubię znajdować nowe i ciekawe strony, które są przydatne dla każdego dnia. Od lat pomagam i szkolę ludzi w kwestiach związanych z technologią i nie widzę, żebym się wkrótce zatrzymywał.