Reklama
 Kiedy myślisz o sfałszowanych lub edytowanych zrzutach ekranu, programy takie jak Photoshop prawdopodobnie pojawiają się w twoim umyśle. Nigdy nie byłem bardzo kreatywny, jeśli chodzi o projektowanie i prace graficzne, więc prawie dla mnie nie ma mowy. Jeśli próbujesz zamienić twarze na zdjęciu, musisz nauczyć się korzystać z takich programów. Jeśli próbujesz zmienić coś w rozmowie na Facebooku, nie ma takiej potrzeby. Wszystko czego potrzebujesz to Firebug i klucz PrtScrn.
Kiedy myślisz o sfałszowanych lub edytowanych zrzutach ekranu, programy takie jak Photoshop prawdopodobnie pojawiają się w twoim umyśle. Nigdy nie byłem bardzo kreatywny, jeśli chodzi o projektowanie i prace graficzne, więc prawie dla mnie nie ma mowy. Jeśli próbujesz zamienić twarze na zdjęciu, musisz nauczyć się korzystać z takich programów. Jeśli próbujesz zmienić coś w rozmowie na Facebooku, nie ma takiej potrzeby. Wszystko czego potrzebujesz to Firebug i klucz PrtScrn.
Firebug jest dostępny dla każdej głównej przeglądarki Jak zainstalować Firebug na IE, Safari, Chrome i Opera Czytaj więcej : IE6 +, Firefox, Opera, Safari i Chrome. W tym przykładzie przeprowadzę Cię przez samouczek, jak korzystać z niego w jego natywnej przeglądarce Firefox. Czym jest Firebug? Firebug to dodatek do przeglądarki, który pozwala edytować, debugować i monitorować CSS 10 prostych przykładów kodu CSS, których możesz się nauczyć w 10 minutChcesz wiedzieć więcej o korzystaniu z CSS? Wypróbuj te podstawowe przykłady kodu CSS na początek, a następnie zastosuj je do własnych stron internetowych. Czytaj więcej , HTML i JavaScript. Aby manipulować stronami internetowymi, które zamierzam dzisiaj pokazać, nie trzeba znać żadnego z tych języków.
Instalowanie Firebug
Instalacja jest niezwykle łatwa. Przejdź na oficjalną stronę internetową, aby pobrać dodatek [No Longer Available]. Stamtąd wybierz swoją przeglądarkę (preferowany Firefox, aby łatwiej było śledzić). Zainstaluj dodatek i uruchom ponownie przeglądarkę, jeśli to konieczne.

Korzystanie z Firebug
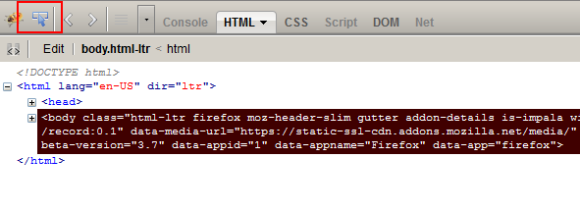
Po zainstalowaniu Firebug domyślnie ikona powinna być wyświetlana na pasku dodatkowym, w menu Narzędzia i ewentualnie w menu kontekstowym. Kliknij ikonę na pasku dodatkowym, a u dołu ekranu pojawi się nowa karta.

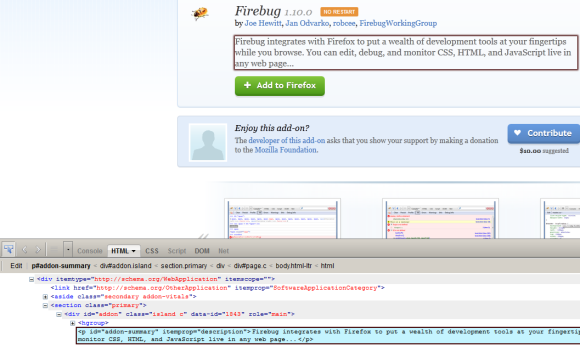
To, co tu widzisz, to widok HTML elementów strony, na której jesteś. W tym przykładzie jest to strona pobierania Firebug na dodatkach do Firefoxa [już niedostępne]. Jeśli chcesz użyć Firebuga do bardziej typowych celów, możesz swobodnie przeglądać karty i sprawdzać jego funkcje.
Przycisk, który wyróżniłem na tym zrzucie ekranu, to narzędzie kontrolne. To narzędzie, którego będziemy używać. Kliknij ten przycisk, a zauważysz, że każdy obszar tekstu, na który najedziesz kursorem, zostanie podświetlony w widoku strony internetowej, a następnie podświetlony w widoku HTML Firebug.

Zmiana tekstu
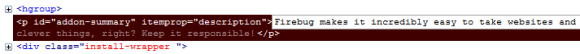
Kliknij blok tekstu, którym chcesz manipulować. Zobaczysz, że tekst został wybrany w widoku HTML Firebug. Następnie kliknij dwukrotnie linię HTML zawierającą tekst, który chcesz zmienić. Możesz zacząć pisać, co chcesz.

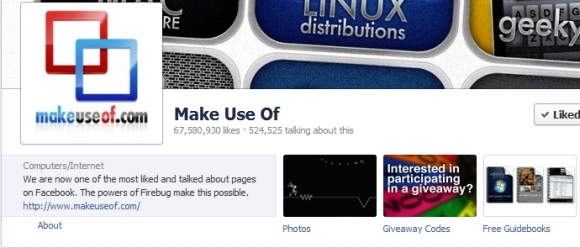
Podczas pisania zobaczysz, że aktualizacje podglądu są dostępne na stronie internetowej.

Fajnie, prawda? Jest to szczególnie łatwe ze względu na sposób, w jaki Firebug pozwala izolować surowy tekst od zawiniętego HTML. W ten sposób wszystkie elementy HTML, style CSS i inne ważne elementy wizualne zostają zachowane, dzięki czemu wygląda jak prawdziwa kopia.

Gdy poczujesz się bardziej komfortowo z Firebug lub jeśli znasz już HTML, przekonasz się, że równie łatwo możesz zmienić inne elementy strony, takie jak obrazy. Możliwości są nieskończone i jestem pewien, że już wymyśliłeś sposoby na wykorzystanie i nadużywanie tej małej sztuczki.
Daj mi znać, co myślisz o tej małej wskazówce, i podziel się swoimi kreatywnymi sposobami wykorzystania jej w komentarzach!
Craig jest przedsiębiorcą internetowym, marketerem stowarzyszonym i blogerem z Florydy. Możesz znaleźć więcej interesujących rzeczy i pozostać z nim w kontakcie na Facebooku.


