Reklama
Miejska legenda głosi, że pierwszy serwer internetowy znajdował się w pokoju 404 budynku CERN. W związku z tym na tym serwerze pojawił się również pierwszy błąd „Nie znaleziono”, który, jak głosi legenda, został później nazwany błędem 404.
Problem polega na tym, że podobno pokój 404 nigdy nie istniał w CERN. Nigdy tam nie byłem, więc nie wiedziałbym. Ale istnieje o wiele bardziej logiczne wytłumaczenie, dlaczego „nie znaleziono” to błąd 404. The Kod stanu HTTP zna pięć różnych klas i w każdej klasie jest do 100 możliwych komunikatów o stanie. Klasa 4xx zgłasza błędy klienta, a dwie kolejne cyfry określają rodzaj błędu. W klasie 4xx zdefiniowano 18 różnych przypadków, a błąd 404 reprezentuje przypadek, w którym żądanie (np. Żądany plik) zostało „Nie znaleziono”.
Dlaczego powinienem zrobić stronę 404
Możliwe, że odwiedzający Twoją stronę zobaczą Twoją stronę 404. Mam nadzieję, że niewiele z nich, ale na pewno kilka. Teraz, jeśli jest to ogólna biała strona z dużym czarnym napisem „404 nie znaleziono strony”, jak myślisz, jak będą zadowoleni?
Chodzi o to, że domyślny komunikat o błędzie 404 nie jest zbyt pomocny, gdy ktoś napotka martwy link. Zamiast tego strona 404 powinna zapewniać trochę zasobów, więc internauta wstał nie tylko opuszcza witrynę, ale próbuje innej ścieżki. Poniżej znajdują się najlepsze praktyki projektowania stron 404.
1. Dopasowany design
To nie jest łatwe. Strona 404 powinna ładnie komponować się z wyglądem i stylem pozostałej części witryny.
2. Odpowiedni komunikat o błędzie
To również jest logiczne. Każdy, kto napotka błąd, powinien to natychmiast zauważyć. Oszczędź szczegółów, ale daj surferowi trochę…
3. Opcje
Dodaj zasoby i linki, aby Twój gość mógł szybko powrócić do określonego obszaru witryny.
10 świetnych przykładów

Co czyni to dobrym?
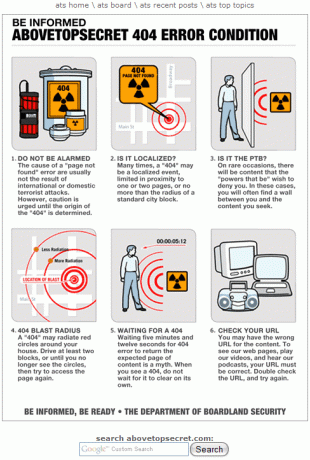
Udostępnia kilka linków u góry, pole wyszukiwania dla strony u dołu i kilka zabawnych bitów informacyjnych w środku. Jest wyjątkowy, kreatywny i pomocny.
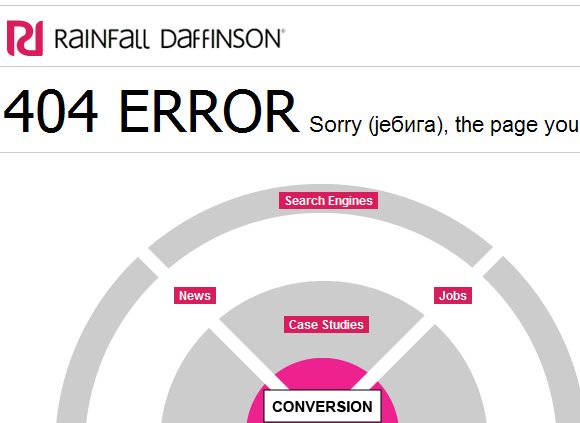
2. Rainfall Daffinson

Co czyni to dobrym?
Zawiera informacje o tym, co mogło pójść nie tak i jak to naprawić lub zgłosić. Zawiera rodzaj mapy witryny, z której użytkownik może wybrać nowy cel, który obejmuje również linki zewnętrzne, np. Wyszukiwarki.

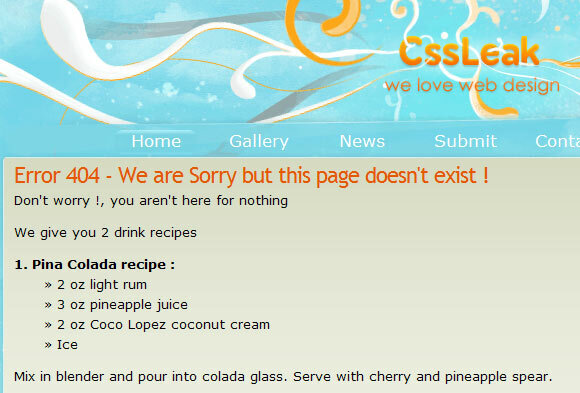
Co czyni to dobrym?
Idealnie komponuje się z resztą projektu strony, zawiera pasek boczny z linkami, a także 6 ostatnio oglądanych stron na CssLeak. Poza tym jest oryginalny w przepisach na drinki.
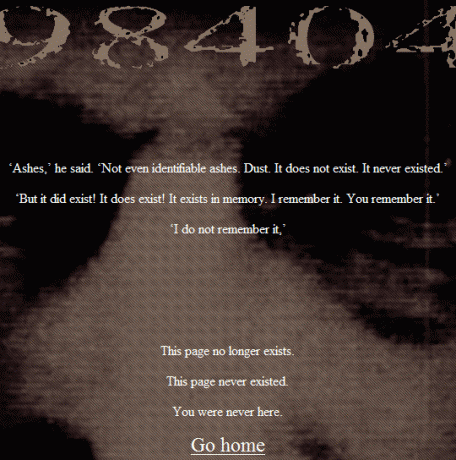
4. Systemy zarządzania wideo [Usunięto uszkodzony adres URL]

Co czyni to dobrym?
Tematem strony głównej są rozwiązania cyfrowego nadzoru wideo. Nagłówek strony 404 to 198404, a cytat, jak się domyślacie, pochodzi z powieści George'a Orwella z 1984 roku. Bardzo ironiczna strona 404 dla tego typu firm.
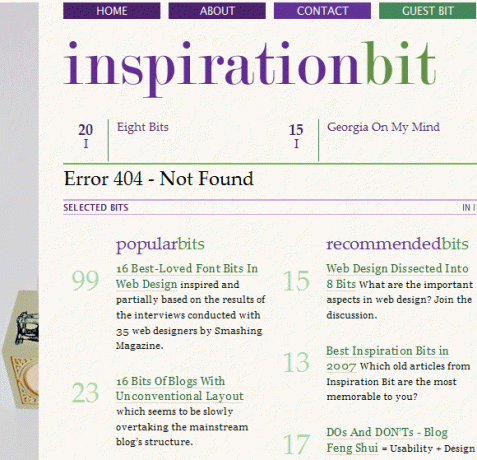
5. Inspiration Bit

Co czyni to dobrym?
Bardzo dobrze komponuje się z ogólnym wyglądem witryny i zapewnia wybór alternatywnych łączy i bitów.

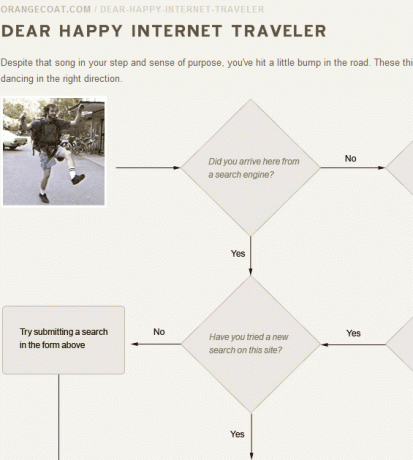
Co czyni to dobrym?
Oprócz wizualnego dopasowania do reszty witryny, jest ona bardzo oryginalna, ponieważ zawiera tabelę, która może znaleźć wyjaśnienie napotkanego błędu. Bardzo dobre i zabawne podejście.
7. żołądź twórczy

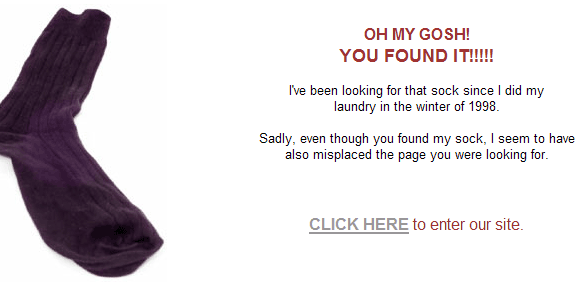
Co czyni to dobrym?
Ten jest po prostu przezabawny.
8. GOG.com

Co czyni to dobrym?
Bardzo piękny design, górny i dolny pasek menu z pomocnymi linkami, zasobami i paskiem wyszukiwania.
9. Z myśli Jamie Huskisson

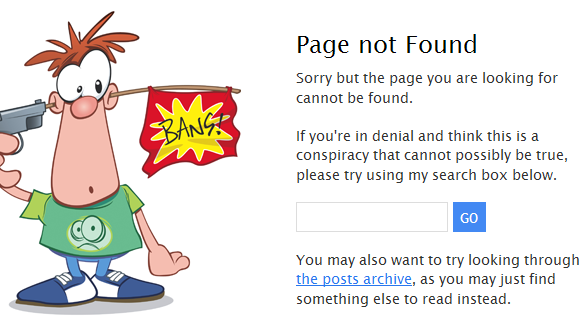
Co czyni to dobrym?
To zabawne, zawiera niezbędne informacje, pole wyszukiwania i link do archiwum bloga. Bardzo cenny.

Co czyni to dobrym?
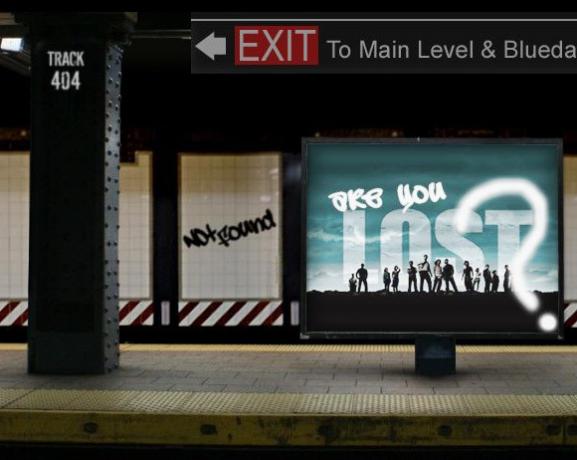
Jest to bardzo proste, nie zapewnia wielu zasobów poza linkiem do strony głównej (Wyjdź). Ale po obejrzeniu tego zrzutu ekranu nie sądzisz już, że jest genialny? Jest nawet lepszy, ponieważ jest interaktywny. Wjeżdża pociąg, który zatrzymuje się i opuszcza stację. Warto zwiedzić resztę strony, ponieważ jest równie dobra.
Więcej informacji i zasobów dotyczących 404 stron można znaleźć w 404 Research Lab. Witryna zawiera 404 tygodnia, zbiór wspaniałych stron błędów 404 i wiele innych.
Jaka jest twoja rada na 404 stronach? Czy znalazłeś kolejną niesamowitą i / lub niezwykle użyteczną stronę błędu 404, która nie jest wymieniona powyżej? Jakieś krótkie porady, jak zrobić stronę 404 przy minimalnym wysiłku? Udostępnij to nam!
Kredyty obrazkowe Willem Velthoven
Tina pisze o technologii konsumenckiej od ponad dekady. Posiada doktorat z nauk przyrodniczych, dyplom z Niemiec oraz tytuł magistra ze Szwecji. Jej doświadczenie analityczne pomogło jej osiągnąć sukces jako dziennikarki technologicznej w MakeUseOf, gdzie zarządza badaniami i operacjami dotyczącymi słów kluczowych.

